2022年5月– date –
-

デイトラWeb制作コース中級編DAY18 お問い合わせフォームのコーディング①
お問い合わせフォーム ビジネスにも個人ページにもよく使われるお問い合わせフォームです。今回はphpは使わず、外側のみ作ります。 お問い合わせフォームのコーディングBase編 HTML 複雑になるため画像を用意しました。 更に各フォームの部品の要素にどの... -

デイトラWeb制作コース中級編DAY17 テーブルとGoogleMap(iframe)埋め込みのコーディング iframe②
YouTube埋め込み YouTube埋め込みもよく使うパーツですね。今回は前回のコードを少し変えるだけなので簡単です。 iframe埋め込みのコーディング YouTube編 HTML 前回のファイルのmapの部分をyoutubeに変えるだけで完了です。定義リストの部分は消しました... -

デイトラWeb制作コース中級編DAY17 テーブルとGoogleMap(iframe)埋め込みのコーディング iframe①
GoogleMapの埋め込み 地図はお店のサイト、コーポレートサイトなどに欠かせないパーツですね!アスペクト比固定ボックスと呼ばれたりしてよく使うのでしっかりおさえていきましょう。スニペット登録しておくといいですね。条件は以下の通りです。 埋め込む... -

デイトラWeb制作コース中級編DAY17 テーブルとGoogleMap(iframe)埋め込みのコーディング Table③
ボーダーの薄いテーブル 今回のカンプのスクリーンショットです。ボーダーが薄いと開放的な印象になりますね。 テーブルのコーディング No Border編 HTML テーブル図解 今回もベースはジェネレータでサクッと作ってしまいましょう! https://tabletag.net/... -

デイトラWeb制作コース中級編DAY17 テーブルとGoogleMap(iframe)埋め込みのコーディング Table②
時間割 クリニックやサロンのサイトでよく見かける表です。これがあるのとないのとじゃあ親切さが違いますね。 テーブルのコーディング Turn編 HTML 表が複雑でいちいち手で書いていては埒が明かないのでジェネレーターでサクッと作ってしまいましょう! h... -

デイトラWeb制作コース中級編DAY17 テーブルとGoogleMap(iframe)埋め込みのコーディング Table①
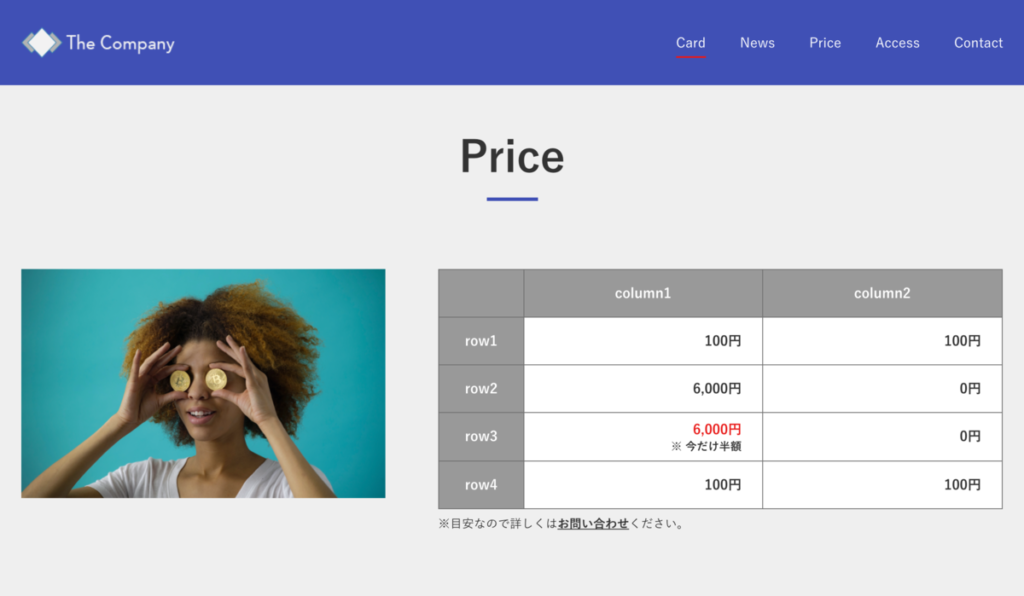
テーブル 今回はこのようなテーブル(表)を実装していきます。手強そう! テーブルのコーディング base編 HTML まずテーブルとは何?という話ですが、簡単に言えば表ですね。タグの意味が分かればなんとなくイメージが掴めるのではないかと思います。 www.w... -

デイトラWeb制作コース中級編DAY16 ニュース系のコーディング③
ウィジェット フタのついた箱みたいなボックスの形ですね。ウィジェットと呼ばれたりします。 ニュース系のコーディング Widget編 HTML まずは大きく2つのボックスを作ります。「おしらせ」と「ブログ」の2つですね。 その中をさらにheadとbodyに分けます... -

デイトラWeb制作コース中級編DAY16 ニュース系のコーディング②
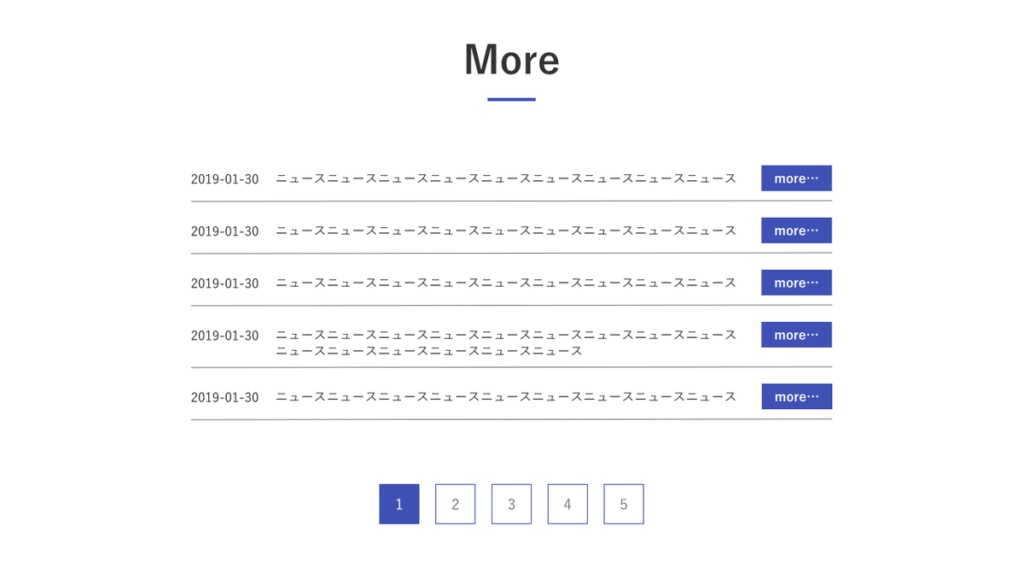
ページネーション 下の方にページネーションがついているタイプです。情報量が多いサイトでよく使われていますね。 ニュース系のコーディング Pagenation編 HTML 1行に3つのブロックが並んでいます。前回と同様日付とボタンは固定幅で、タイトルのみ可変に... -

デイトラWeb制作コース中級編DAY16 ニュース系のコーディング①
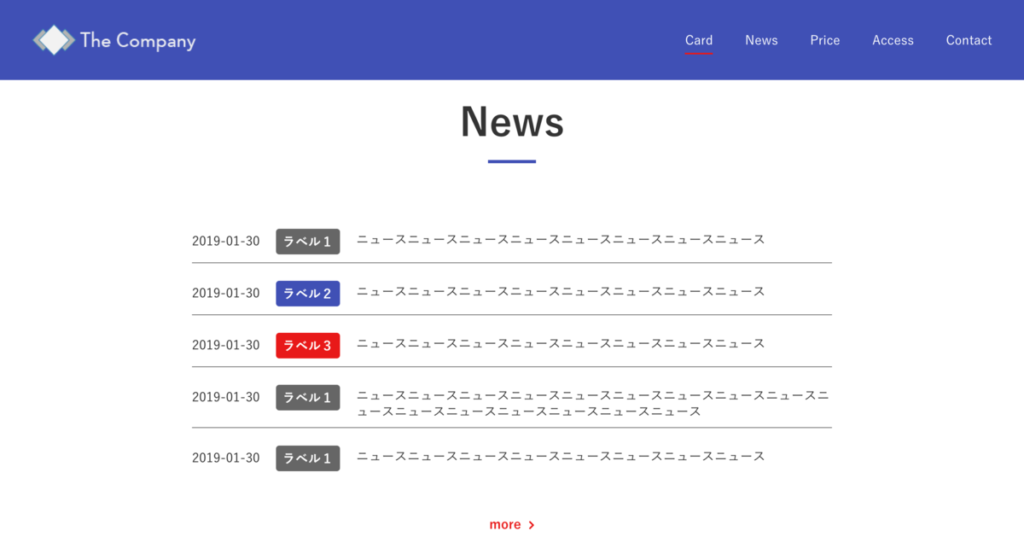
ニュース系 これも良く見かけるデザインですね。条件は以下の通りです。 ニュースタイトルのテキストが多くても、改行時にデザイン崩れを起こさないように! ラベルはリンク付き(リンク先は空でOK) ニュースタイトルはリンク(リンク先は空でOK) moreも... -

デイトラWeb制作コース中級編DAY15 ボタン、見出しを自在に作れるようになる②
ボタン編 ボタンのバリエーション 次はボタン編です。もはや定型文となってますが、はにわまんさんの記事にまとまっていますのでご一読を。 haniwaman.com button01 まずはプレーンなタイプから。言葉で説明するよりコードを貼った方が早いのでそうします...