
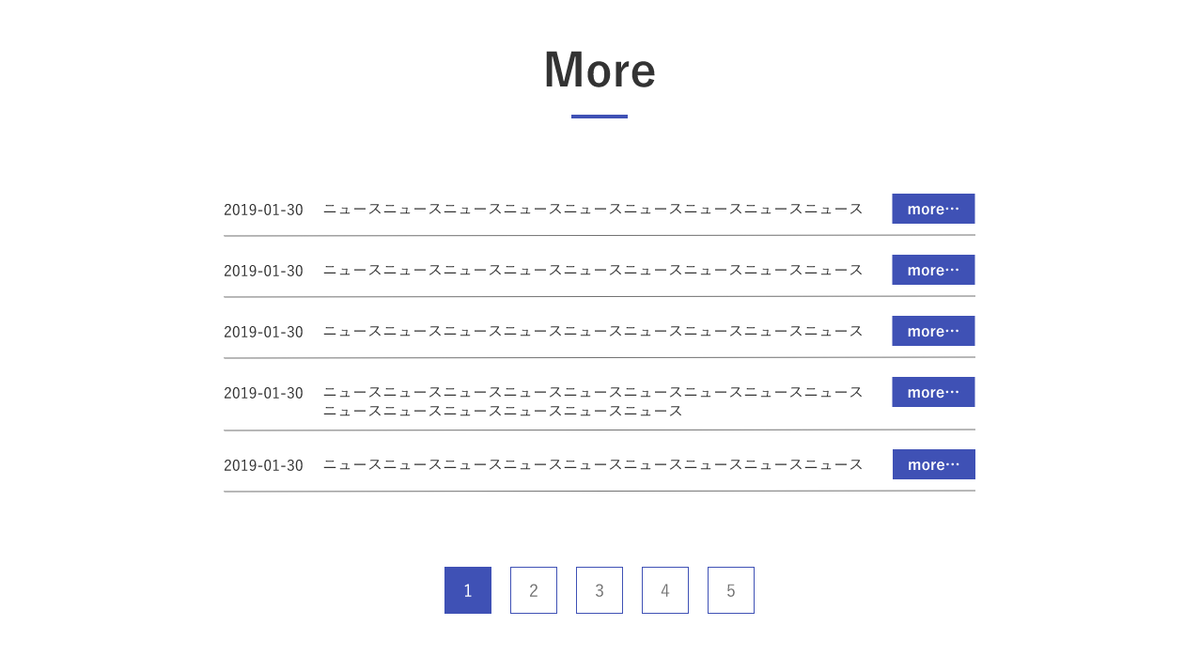
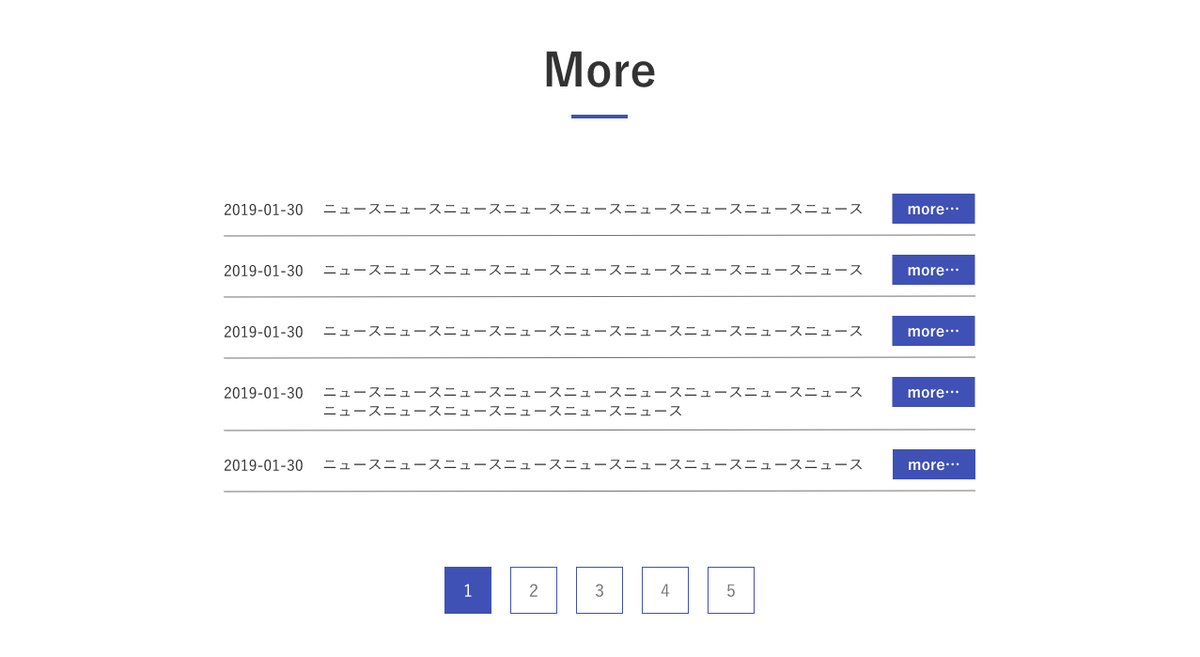
下の方にページネーションがついているタイプです。情報量が多いサイトでよく使われていますね。
ニュース系のコーディング Pagenation編 HTML
1行に3つのブロックが並んでいます。前回と同様日付とボタンは固定幅で、タイトルのみ可変にします。
下にページネーションを作ります。現在の表示ページをpagination__link–currentとします。
英単語の意味メモ
- current…現在
ニュース系のコーディング Pagenation編 CSS
.news-pagination
ニュースのセクションを括るクラス。特に指定はありません。
.news-pagination__inner
ニュースのセクションのインナー。特に指定はありません。
.news-pagination__items
5つのトピックを包むクラス。幅とマージンを指定しておきます。最大幅も指定。
.news-pagination__item
ひとつ一つのトピック。下ボーダーを引きます。
.news-pagination__link
ページネーションを括るクラス。上マージンを広く空けます。
.info-more
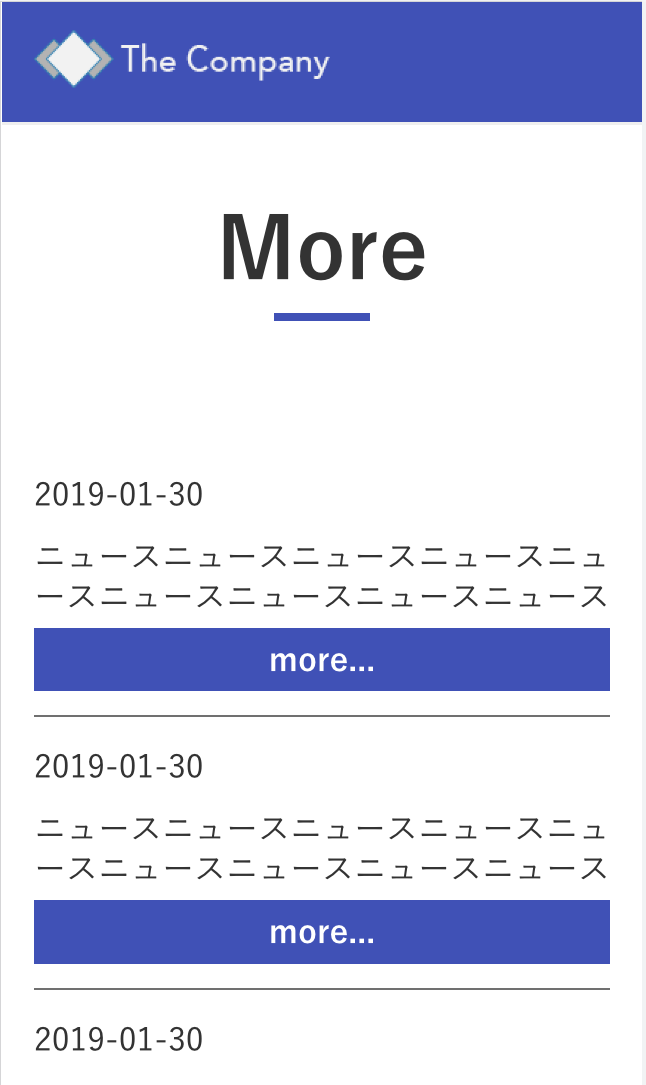
日付、タイトル、リンクを括るクラス。display: flex;で中身を横並びにします。パディングとります。SP版ではパディングを狭めにし、display: block;で縦並びにします。スマホ版の表示イメージはこんな感じ。

.info-more__published
日付のクラス。widthを固定幅で指定します。上パディングを少しとります。SP版では幅を100%にし、上マージンをなくします。
.info-more__title
タイトルのクラス。幅はcalcで指定。100%から日付とリンクの固定幅を引く数式を記述します。line-heightも行間÷フォントサイズの式で。上パディングを少し空けます。SP版では上パディングをなしに、上マージンを少し空けます。
.info-more__link
moreリンクのクラス。widthを固定幅で指定します。SP版では幅100%で縦並びに。text-align: right;の指定が入ってるのはなぜだろう?マージンを少しとります。a要素をボタン化します。これまでと同じ要領でできます。
.pagination
ページネーションのインナー。Flexboxを使って数字のボックスを横並びにします。justify-contentとalign-itemsを両方centerに。
.pagination__link
ページネーションの1つ1つ。最後の要素を除いて右マージンをとります。SP版では狭めにします。a、span要素を正方形のボタンにします。min-widthで最小幅を指定しておきます。
a要素にリンク時の挙動を設定します。背景は透過。現在の表示ページがわかるようにspanタグに背景色をつけます。&.pagination__link–currentは使いませんでしたね。こちらに書いてもOKでしょう。
次はウィジェット編です。






コメント