2022年5月– date –
-

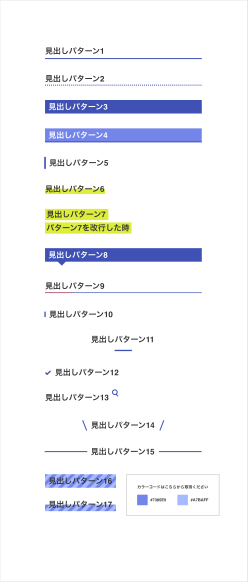
デイトラWeb制作コース中級編DAY15 ボタン、見出しを自在に作れるようになる①
【見出し編】 見出しのバリエーション Web制作で欠かせないパーツである見出しとボタン。長いので2回に分けて書きます。まずは見出しのコーディングノックから。 HTMLはDLしたファイルを使います。(できるだけ自分で準備したほうがいいと思いますが…) head... -

デイトラWeb制作コース中級編DAY14 PerfectPixelを使ったチェック&修正
いわゆるピクパを目指すためのツールですね。はにわまんさんの記事が詳しいのでリンクしておきます。 haniwaman.com 今回は回答例のコードに倣って実装したためほぼ修正するところがなかったです。 -

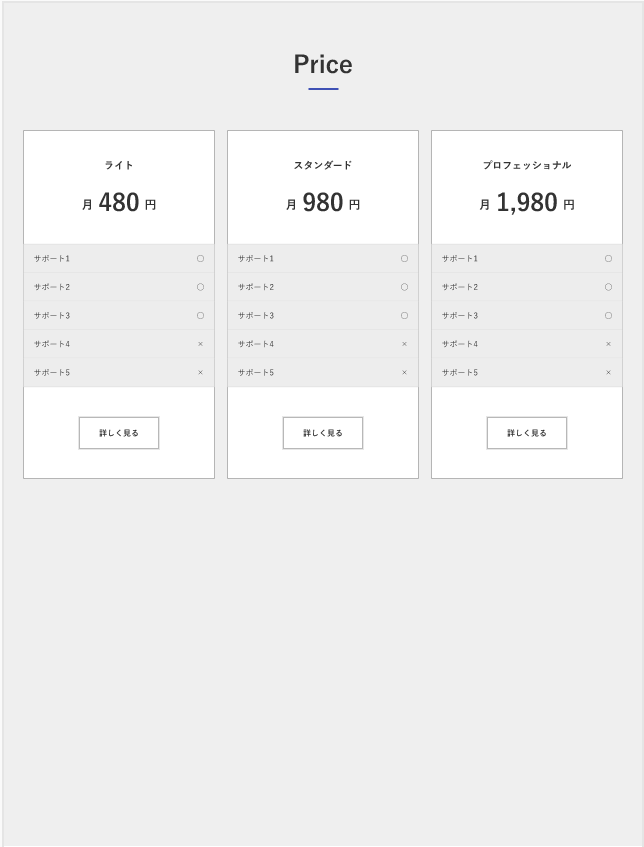
デイトラWeb制作コース中級編DAY13 横並びカードのコーディング⑥
価格表 今回は価格表のパターンです。ビジネスのサイトには欠かせないパーツですね! 【横並びカードのコーディング Price編 HTML】 最初カンプを見た時、表というからテーブルで作るのか?と思いきや、回答例を見たら定義リストで作られていました。ボッ... -

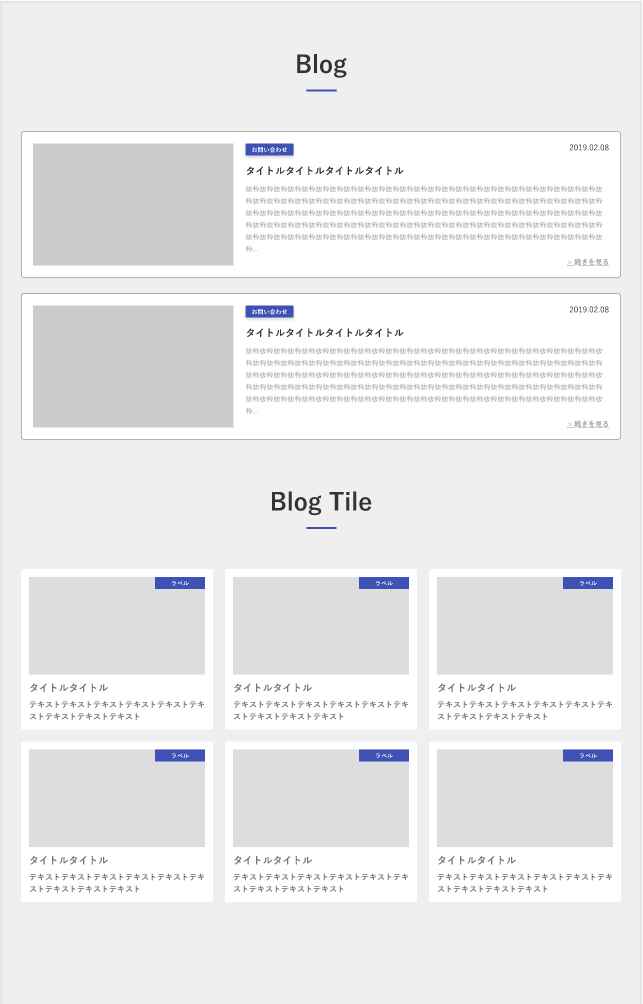
デイトラWeb制作コース中級編DAY13 横並びカードのコーディング⑤
ブログカードレイアウトこういう形もよく見かけますね。ひとつは短冊を横にしたような長方形のカード。もうひとつはポラロイドのようなカード。タイル型と呼ばれたりします。ラベルが入る事でそれっぽい感じに仕上がりますね! 【横並びカードのコーディン... -

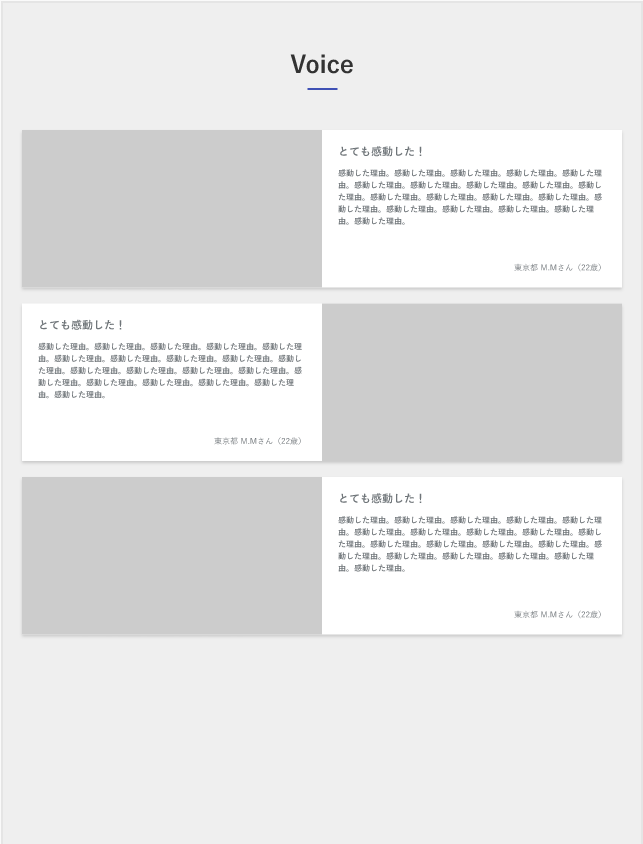
デイトラWeb制作コース中級編DAY13 横並びカードのコーディング④
市松レイアウトこれは市松レイアウトですね!炭治郎の服の柄でお馴染みの。コーディングの強化書のP100に出ています。 プロの「引き出し」を増やす HTML+CSSコーディングの強化書作者:草野あけみエムディエヌコーポレーション(MdN)Amazon英単語の意味メ... -

デイトラWeb制作コース中級編DAY13 横並びカードのコーディング③
【横並びカードのコーディング float編】 今となってはあまり使われないかもしれませんが、floatも押さえておきます。HTMLはタイトル以外base.htmlと同じです。floatの説明はちづみさんのツイートが分かりやすい!✅なくそう!floatわけわからん!の壁!htm... -

デイトラWeb制作コース中級編DAY13 横並びカードのコーディング②
【横並びカードのコーディング Inline-Block編】 HTMLはBase編と同じです。今回はdisplay: inline-block;を使ってカードを横並びにします。displayプロパティについてはサルワカさんの記事がこれ以上ないくらいわかりやすいです。saruwakakun.com .card ba... -

CSScombに関するメモ
CSScombに悪戦苦闘したのはもう随分前なのですが、Gonzales PEというパーサが古いせいで不具合が起きる、というケースが複数みられたのでメモしておきます。まさかこんなところに原因があるとは。qiita.comq.hatena.ne.jpteratail.com名前空間に対応してい... -

デイトラWeb制作コース中級編DAY13 横並びカードのコーディング①
【横並びカードのコーディング Base編】 まずはプレーンなタイプからコーディングしていきます。HTMLはカードを6つ作っておきましょう。クラス名が動画と回答例で異なりますが回答例に合わせています。今回はこれ紹介していいの?っていうくらい実用的な内... -

デイトラWeb制作コース中級編DAY12 ヘッダー・メインビジュアルのコーディング⑨
【ヘッダーのコーディング Header-center編】 今回は時々見かけるロゴサンドイッチタイプですね!.header内に左、センター、右とブロックを作りましょう。左に2つ、右に3つメニューを振り分けたら準備完了です。block.html/scssをベースとしています。 .he...