
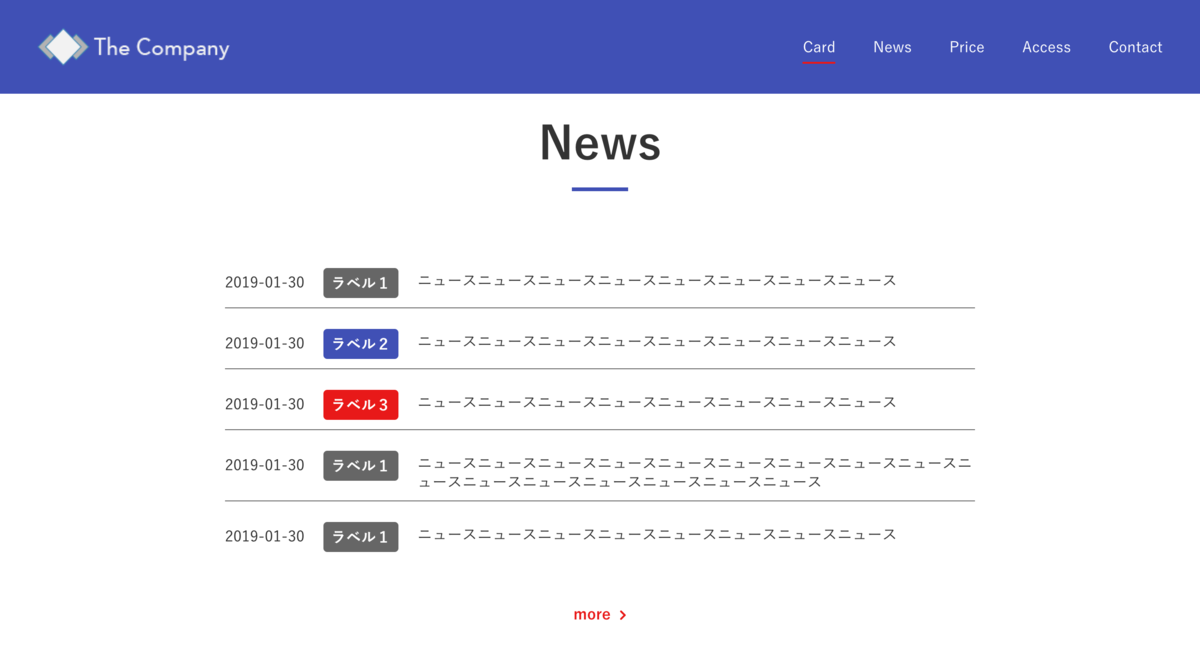
これも良く見かけるデザインですね。条件は以下の通りです。
- ニュースタイトルのテキストが多くても、改行時にデザイン崩れを起こさないように!
- ラベルはリンク付き(リンク先は空でOK)
- ニュースタイトルはリンク(リンク先は空でOK)
- moreもリンク(リンク先は空でOK)
- スマホ時の表示方法はおまかせ
22.06.08追記:ゴリゴリコードさんの記事がデイトラの内容と近かったです。

ニュース系のコーディング Base編 HTML
HTMLはbase.htmlを使います。ニュースの一行一行を大きくメタ情報とタイトルに分けます。ラベルの色分けは回答例ではinfo__label–typenで分けられています。
ニュース系のコーディング Base編 CSS
.news
ニュースのセクションを囲むクラス。特に指定はありません。
.news__inner
ニュースのセクションのインナー。特に指定はありません。
.news__items
トピックス全体を囲むクラス。ここで大きなボックスを作ります。幅はカンプから読み取りましょう。最大幅も指定しておきます。上マージンを広めにとります。SP版では少し狭めに。
.news__item
ひとつひとつのトピックのラッパー。下ボーダーを引いてlast-childのみボーダーなしにします。動画では上ボーダーを引いて一番上のみなしにするという方法でした。
.info
ひとつ一つのトピックのインナー。上下のパディングをとります。PC版をdisplay: flex;で横並びに、SP版をdisplay: block;で縦並びにします。
.info__meta
メタ情報(左側)のブロック。
ニュースのレイアウトは2のパターン。日付やラベルの文字が意図しない幅で改行されると困りますよね。そのため、日付とラベル幅を固定し、ニュース見出し文の幅を「余り」にするという作り方をしてみましょう!
上記に倣って固定幅で作ります。日付とラベルが横並びになっているためdisplay: flex;を使います。(日付+余白)+ボタン幅を横幅とします。PC版では上パディングを少しだけとります。SP版では上パディングをなくし100%表示にします。
.info__published
display: inline-block;にし、幅を指定します。上パディングを少しだけとります。SP版では幅をautoにします。
.info__label
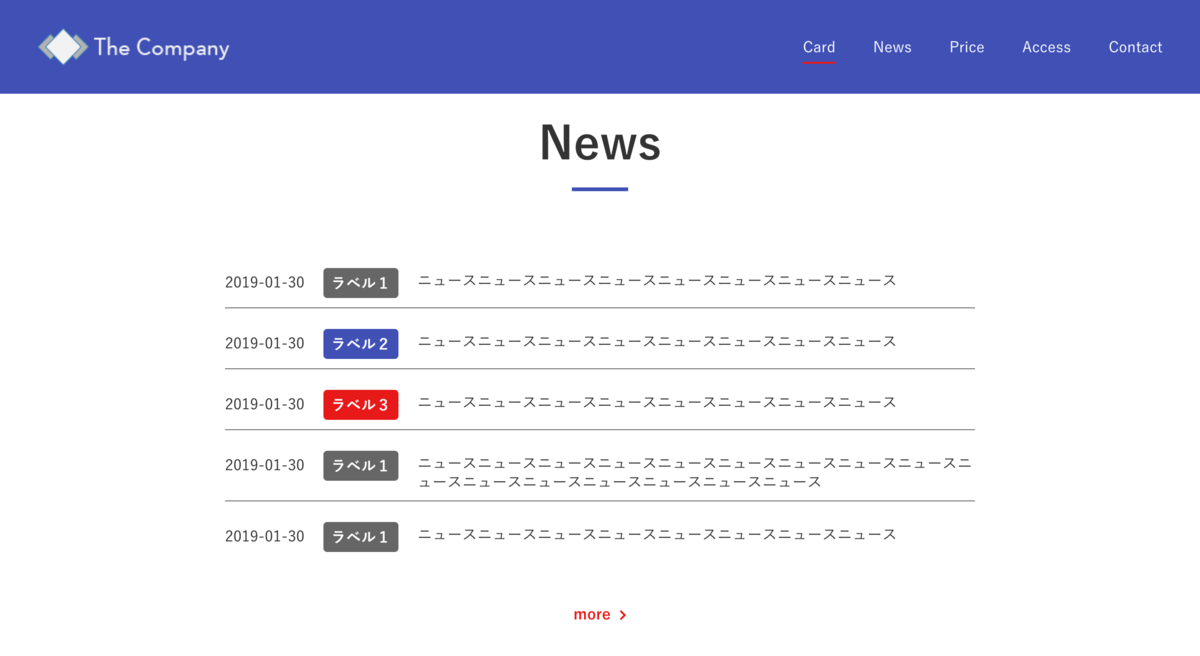
ラベルも幅を指定します。SP版ではwidth: auto;にし、左マージンもautoに。押す形でアイテムを左右に配置します。DAY12-04の応用ですね。下の画像のような表示になるはずです。

ラベルの部分はボタンと同じですね。&.info__label–typen(動画ではis-色名)で色を変えます。
.info__title
ニュースのタイトルひとつひとつ。ここでもline-heightは行間÷フォントサイズの式を使います。幅もcalcを使った式にします。PC版では100%からメタ情報の部分を引いた値が横幅になります。SP版では横幅100%にします。aタグでリンク部分の挙動を指定します。
.news__link
最後のmoreの部分。aタグでリンク部分の挙動を指定します。矢印の部分は画像です。擬似要素を使ってくっつけましょう。ボタンのコーディングノックの応用ですね。
次はページネーションのあるパターンです。






コメント