
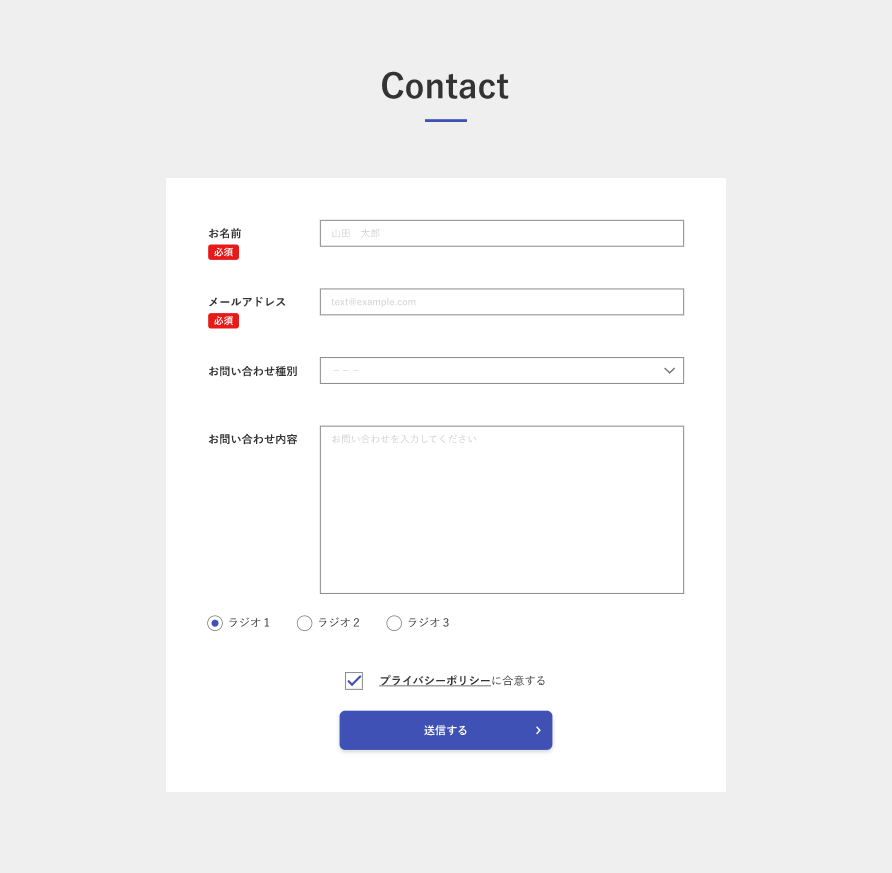
ビジネスにも個人ページにもよく使われるお問い合わせフォームです。今回はphpは使わず、外側のみ作ります。
お問い合わせフォームのコーディングBase編 HTML
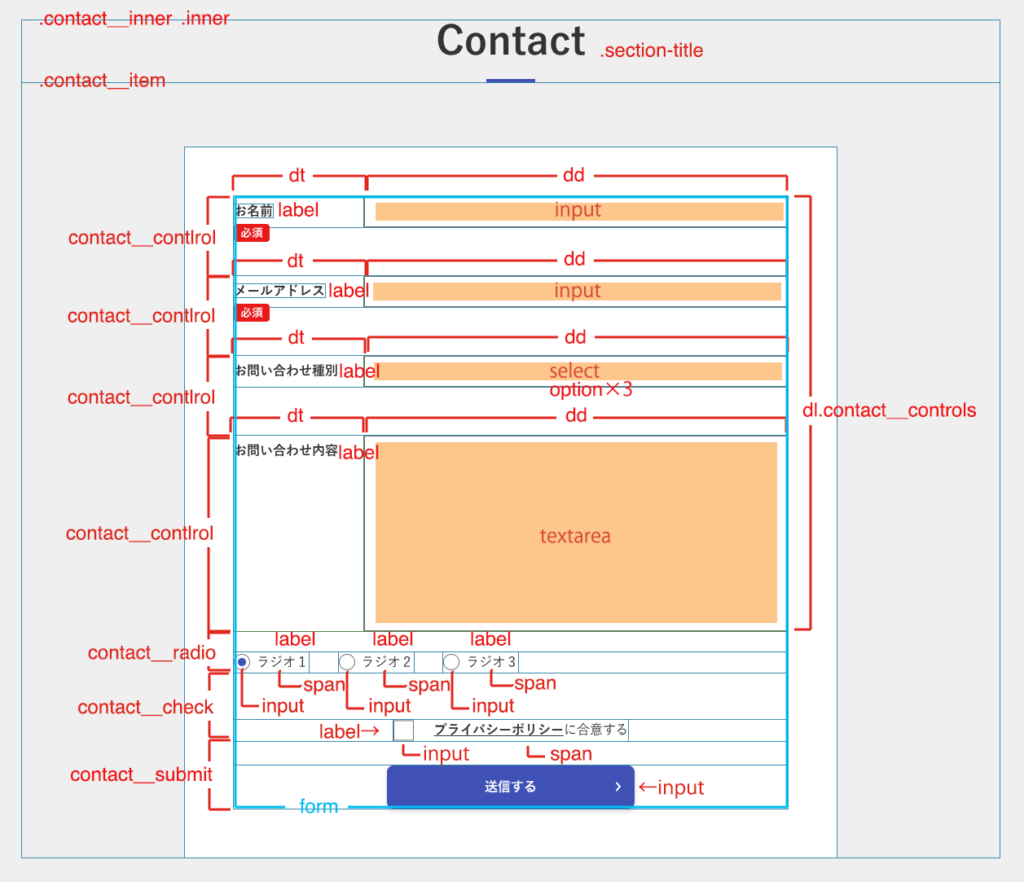
複雑になるため画像を用意しました。

更に各フォームの部品の要素にどの属性の指定が必要かを一覧表にしましたのでよろしかったらお使いください。
https://docs.google.com/spreadsheets/d/1c6FHEh2JdQC5F3MSLAgWtEwFV4nGKa0e7La0qv8cuOQ/edit?usp=sharing
お問い合わせフォームのコーディングBase編 CSS
はにわまんさんの記事を今回も紹介します。
https://haniwaman.com/form-css/
.contact
コンタクトフォームのセクションを括るクラス。背景色を薄グレーにします。
.contact__inner
コンタクトフォームのセクションのインナー。特に指定はありません。
.contact__item
フォーム全体を包むラッパー。いつも通り上マージンを広めにとります。今回はパディングも広めにとります。背景色は白に。広がりすぎないように最大幅も指定します。スマホ版ではパディングと上マージンを狭めに。
.contact__controls
「お名前」「メールアドレス」「お問い合わせ種別」「お問い合わせ内容」を束ねるクラス。マージンを0にしてカツカツにします。
.contact__control
「お名前」「メールアドレス」「お問い合わせ種別」「お問い合わせ内容」ひとつひとつを束ねるクラス。下マージンを広めにとって、パーツとパーツの間を空けます。display: flex;でdtとddを横並びにします。
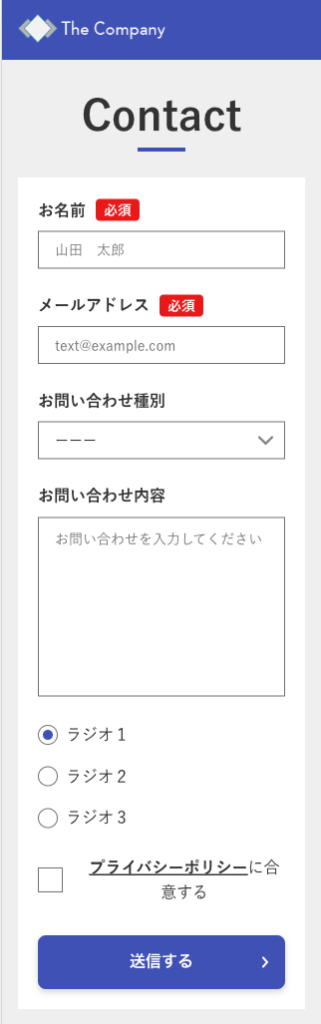
スマホ版ではdisplay:block;にしてdtとddを縦並びに。下マージンでパーツとパーツの間を空けます。最後のブロックのみ下マージンをなしにします。
dtは幅を固定します。上パディングだけ少しとります。マージンは0にします。スマホ版は幅100%にして上マージンをなしにします。
ddは横幅からdtの幅を引いた残りのスペースを割り当てます。flex-growを使います。見出しのコーディングノックの時に出たプロパティですね。
スマホ版では幅100%にし、上マージンを少しとります。
.contact__label
見出しなのでフォントサイズを大きめ(といっても標準サイズですが)、太めにします。
スマホ版でもフォントを大きめに、display: inline-block;にし次にくる要素が横に来るようにします。(自信がないので後で質問予定)
.contact__label–required
DAY16ニュース系のコーディング、余裕がある人向けの課題で出てきたラベルの応用ですね。親要素を相対配置、擬似要素を絶対配置してラベルを動かすやり方です。

スマホ版ではtop、left、rightとtransformプロパティを使って上下左右中央にラベルをもってきます。
.contact__required
回答例にはCSSが書かれていますが、使われていないようです。
.contact__radio
ラジオボタン3つを束ねるクラス。上マージンを空け、パディングを0にします。スマホ版でも上マージンは同じにします。
.contact__radio-item
ラジオボタンのパーツ1つ1つ。右マージンをとって、一番右のラジオボタンのみ右マージンをなしにします。スマホ版ではdisplay: block;にして縦並びに、下マージンを空けます。
.contact__check
チェックボックスの部分。上マージンを広めにとります。文字を中央寄せに。
スマホ版では上マージンを狭めにします。
リンクの部分の文字を太めに、色をベースカラーにします。transitionをつけます。
.contact__submit
「送信する」ボタンを包むクラス。上マージンを空け文字を中央寄せにします。
.form-input
1行テキストエリア共通のクラス。ここからは長いので箇条書きにします。
- グレーのボーダーで囲みます
- 幅を100%に、先程指定したddの幅いっぱいにします
- なんちゃらappearance: none;でブラウザによるスタイルをリセットします
- 背景色を透過にします
- 背景画像はなし
- 角丸はなし
- フォントファミリーは継承
- フォント小さめに
- ボックスシャドウはなし
- 高さをpx指定
- スマホ版で上下のパディングを少し空けます
.form-select
- なんちゃらappearance: none;でブラウザによるスタイルをリセット
- 擬似要素が使えないので代わりに背景画像で下矢印を出します
- 角丸なし
- 文字色は継承
- カーソルを指マークに
- フォントファミリーは継承
- フォントサイズを小さめに
- パディングを少しとります
- 幅は100%に
- グレーのボーダーで囲みます
- 高さはpx指定
- スマホ版は上下のパディングを少しとります
- background-positionで背景の位置を調節
- &::-ms-expand(デフォルトの矢印)を非表示にします
.form-textarea
- 幅100%に
- 高さはpxで指定します
- グレーのボーダーで囲みます
- resize: none;でユーザーによるボックスの拡大/縮小を無効に
- パディングをとります
- line-heightは行間÷文字サイズの式で
- なんちゃらappearance: none;でブラウザのデフォルトのスタイルをリセット
- 背景は透過
- 背景画像はなし
- 角丸はなし
- 文字色は継承
- フォントファミリーは継承
- フォントサイズ小さめに
- vertical-align: bottom;で下揃えに
- スマホ版では縦幅を短めに
.form-radio
ラジオボタンとチェックボックスは、なんと大胆にも一度消してしまって擬似要素で描き出します。
一度細かく書いたのですが、その部分が消えてしまって書き直す気力がないので簡単にトリックを書きます。トリックと呼びたいくらいトリッキーな技です。笑
まずdisplay: none;で.form-radioを消してしまいます。
次に+spanで外側のボックスを作ります。display: inline-block;にして要素を横並びに。position: relative;でラジオボタンの位置を決めるベースを作っておきます。
&::before、&::after共通でborder-radius: 50%;にします。こうすることで正円が描かれるのです。position: absolute;を指定し、あとはtopとtransformで真ん中にもってきます。
- &::afterで中の●を作ります
- &::beforeで外の枠◯を作ります
- leftで微調整すると◉になります
- &:checked(チェックしたボックス)のみopacity: 1;に
するとどうでしょう…立派なラジオボタンの出来上がりです!
.form-checkbox
基本的にはラジオボタンと同じです。こちらは四角なので角丸がないバージョンを作れば良いです。ただチェックマークの画像を用意する必要があります。(CSSで無理こしゃりこ描く方法もあるらしいですが)後々&::after要素で入れてあげます。
以上でメールフォームのコーディングBase編は終わりです。かなり難関でしたね。お疲れ様でした!






コメント