
クリニックやサロンのサイトでよく見かける表です。これがあるのとないのとじゃあ親切さが違いますね。
目次
テーブルのコーディング Turn編 HTML
表が複雑でいちいち手で書いていては埒が明かないのでジェネレーターでサクッと作ってしまいましょう!
表の中の文字までは生成できないので、テーブルの構造を確認しつつちまちまと入力していきましょう。
テーブルのコーディング Turn編 CSS
.table-turn
テーブルセクション全体を括るクラス。薄いグレーを背景色にします。
.table-turn__inner
テーブルセクションのインナー。特に指定はありません。
.table-turn__items
2つのテーブルを括るクラス。マージンを広めに空けます。スマホ版では少し狭めに。
.table-turn__item
テーブルの1つ1つ。下マージンのみ空けます。幅と最大幅をpxで指定します。スマホ版では最後の下マージンをなしにします。overflow: auto;で、はみ出す部分があればスクロールバーを表示します。
.turn-table
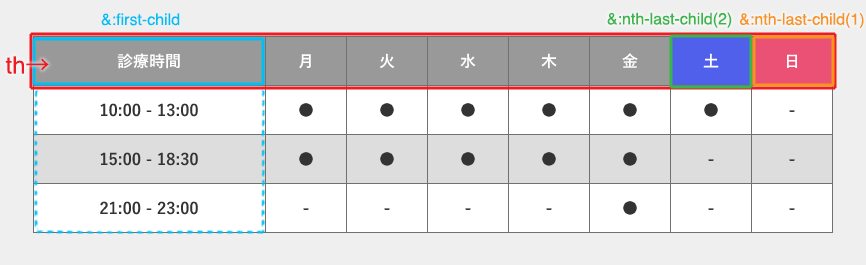
テーブルの本体。ここからは複雑なので図で説明します。

見出しですので目立つようにベースはグレーの背景に白文字、文字太めにします。
table-layout: fixed;で列の幅を均等にし、最初の列のみ幅をpx指定します。thの&:first-childに設定すれば、同じ列のセルの幅が揃います。
nth-lastchildを使って土曜日と日曜日の見出しのみ色をつけます。first-childを使い、tdの見出しの列のみ太字にします。

真ん中の行のみ背景を薄いグレーにします。

2つめのテーブルです。1つめと同じ要領で、nth-lastchildを使って土日の列のみ薄く色をつけます。
以上でTurn編は終わりです。次はボーダーのないテーブルをコーディングします。






コメント