
地図はお店のサイト、コーポレートサイトなどに欠かせないパーツですね!アスペクト比固定ボックスと呼ばれたりしてよく使うのでしっかりおさえていきましょう。スニペット登録しておくといいですね。条件は以下の通りです。
- 埋め込む地図の住所はどこでもOK(※ 共有する人は個人情報とかに注意)
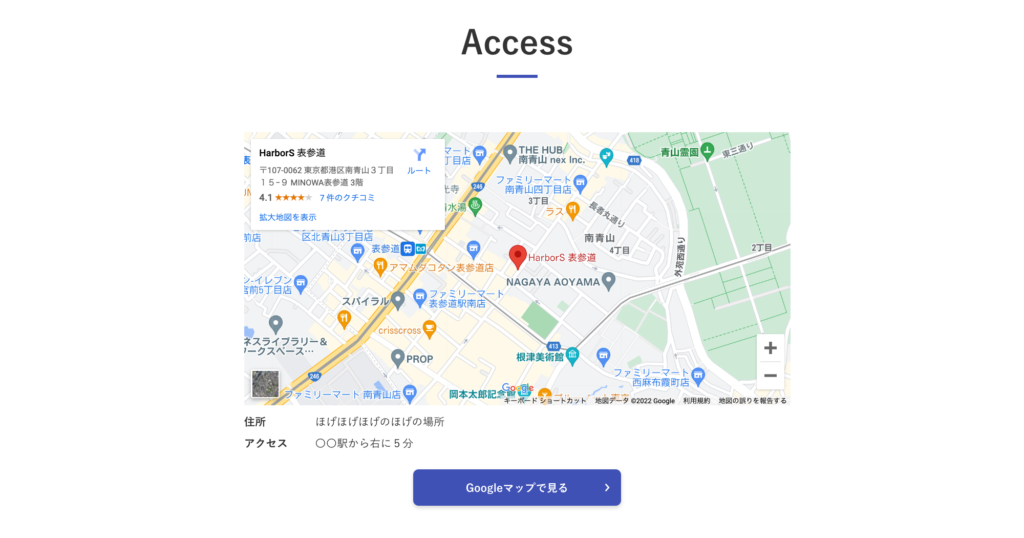
- 地図はタブレット、スマホ問わず縦横比は変わらない
- 「Googleマップで見る」は該当のGoogleマップへのリンク
iframe埋め込みのコーディング Google Map編 HTML
iframeをそのままではなくラッパーで包みます。下の住所、アクセスの欄は定義リストで作ります。ボタンは使い回しでOK。
iframe埋め込みのコーディング Google Map編 CSS
.map
マップのセクション全体を括るクラス。特に指定はありません。
.map__inner
マップのセクションのインナー。特に指定はありません。
.map__iframe
iframeをレイアウトするボックス。幅をpxで、最大幅を%で指定します。マージンを広めにとります。スマホ版では少し狭めに。
.map__iframe-wrap
iframeのラッパー。ここが今回の要ですね。padding-topハックと呼ばれる手法を使います。詳しくは以下の記事をご覧ください。新しい方法でaspect-ratioプロパティを使う方法もありますが今回は古い方を使います。
https://web-dev.tech/front-end/css/responsive-proportion-padding/
まずマップ全体を幅100%にします。ここでpadding-topに「高さ÷横幅×100%」の式で値を設定します。positionをrelativeに設定します。
> iframeにpositino: absolute;を指定し、topとleftを0にします。幅と高さも100%にし、きっちり親コンテナに被さるようにします。ボーダーをなしにすれば完成です。
.map__info
上マージンのみ少し空けます。paddingを0にしてブラウザのスタイルをリセットします。display: flex;を使って要素を横並びにします。flex-wrap: wrap;ではみ出た要素を折り返されるように。
横幅は地図と揃えます。最大はばも指定しておきます。
スマホ版では上マージンを広めに空けます。
dt,dd
上下のみパディングを少しとります。マージンはなし。スマホ板でも上下のみパディングを少しとります。
dt
固定幅にします。タイトルなので目立つよう文字を太めにします。スマホ版は少し幅狭めに。
dd
100%からdtの幅を引いた値にします。calcを使った式で指定。スマホ版も値を変えましょう。
.map__link
テキストを真ん中寄せに、ボタンと地図の隙間を空けるために上マージンをとります。
ボタンは共通パーツなので省略します。次はYouTubeの埋め込みをしていきます。






コメント