2022年4月– date –
-

VS CodeのCSSCombでうまく整形されない 変な改行と空白が入る
teratail.comこちらと全く同じ現象が起こりました。setting.jsonでcsscomb.jsonが正しく読み込まれていないのが原因のようでした。この部分を "csscomb.preset": "csscomb", 下記のように修正 "csscomb.preset": "~/.v... -

デイトラで使うファイルの管理方法を考えてみた
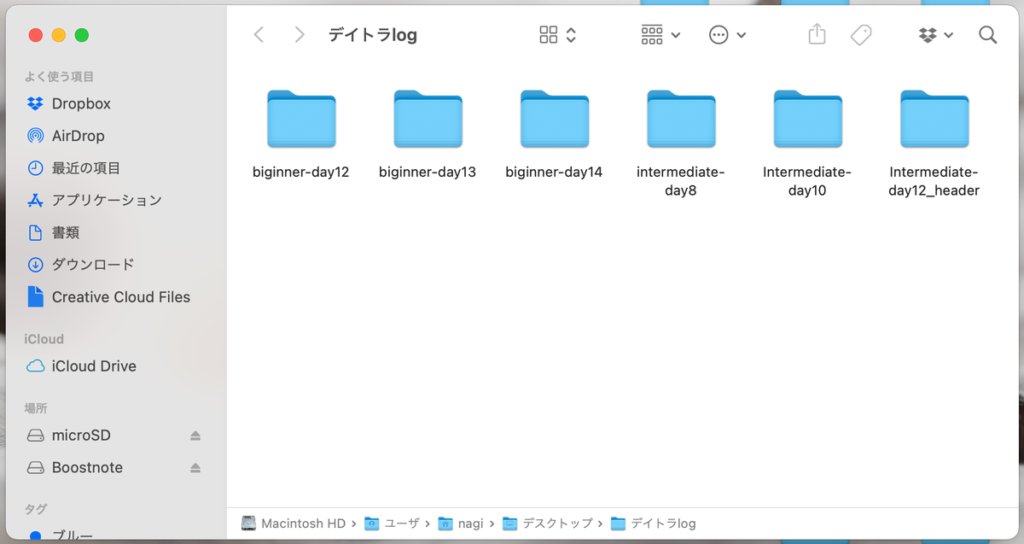
デイトラで使用するファイルが溜まってきたのと、この間ファイルが消えてしまうという憂き目にあったので、ここらで管理方法を考えることにしました。以下自己流ですがご参考に。まず編ごとにフォルダ分けすることにしました。現在Web制作コースを受講中で... -

デイトラWeb制作コース中級編DAY12 準備編・ヘッダーとメインビジュアルのコーディング③
最低限定義する値 早速_variables.scssの中身を書いていきます。コードを書くとそのまま回答例のコピペになってしまうのでアウトラインだけ書きますね。検索してて、なんか既視感のある記事だなと思ったらはにわまんさんの記事でした。笑(デイトラあるある... -

デイトラWeb制作コース中級編DAY12 準備編・ヘッダーとメインビジュアルのコーディング②
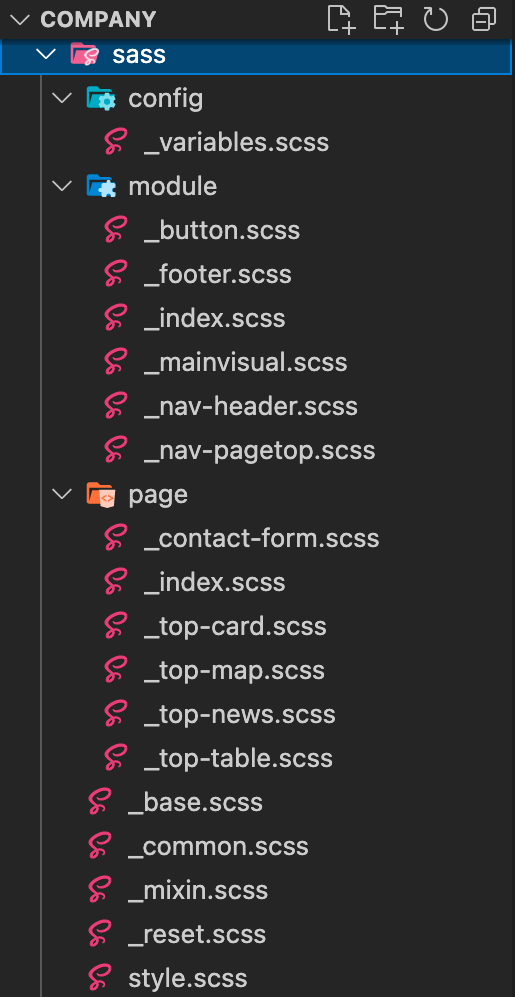
まずはDAY12のTips03までの下準備を済ませましょう。 Sassの下準備 私の場合次にSassのファイルを作成しました。行きつ戻りつでまた変更するかもしれませんがとりあえず以下のように分けました。この、ファイルをちまちま作る作業が地味に面倒ですよね…。... -

デイトラWeb制作コース中級編DAY12 準備編・ヘッダーとメインビジュアルのコーディング①
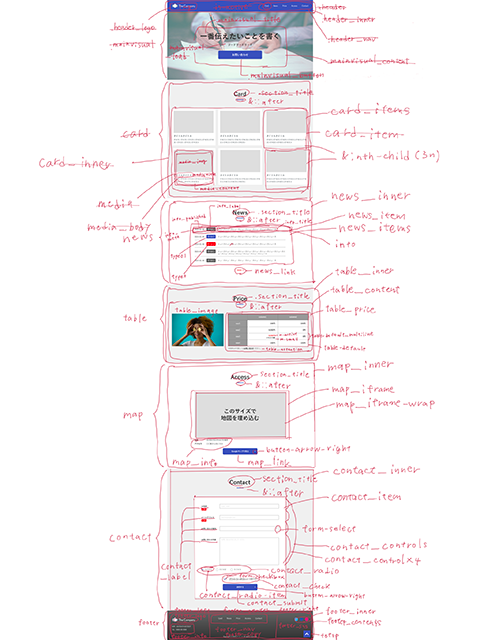
全体のレイアウトを確認 ホイっとカンプを渡されたところで、コーディング初心者はどこから手をつけていいのかわかりませんよね。まずはカンプをプリントアウトか、スクリーンショットを撮り自分の使いやすいツールでパーツ分けしていきましょう。code-ste... -

デイトラWeb制作コース中級編DAY12-19 Adobe XDを使ったデザインカンプからコーディングする練習 スタート
www.daily-trial.com また、ここからは難易度が高いので、毎日課題を終わらせるには平日3~4時間、休日は6時間くらいの学習が必要になると思います。それだけの時間確保は難しいという方は、これまで通り平日2時間・休日4時間のペースで進められるだけ進め... -

デイトラWeb制作コース中級編DAY8 デイトラ簡易版サイトのCSSをSassで書き直してみよう
※デイトラWeb制作コース生へ:VS Codeのプラグイン『DartJS Sass Compiler and Sass Watcher』をインストールする前にpracticeのcssフォルダのバックアップを取っておきましょう。デイトラの説明通りに進めるとSassがCSSを上書きしてしまい、これまでせっせ...
1