
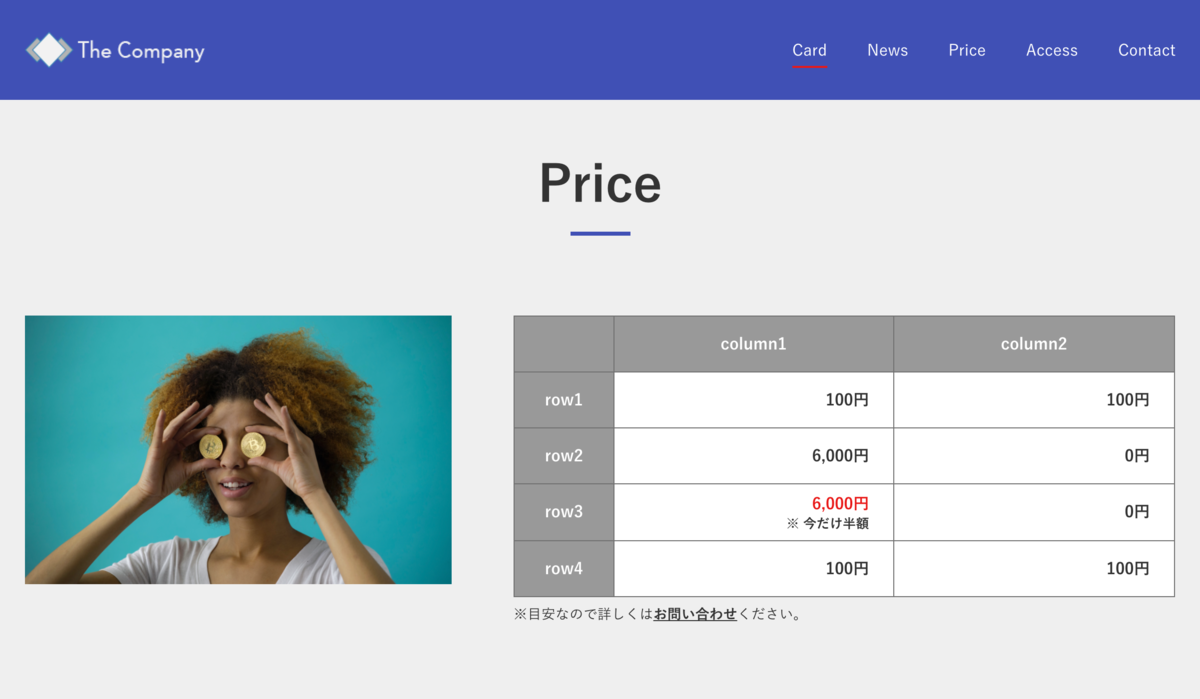
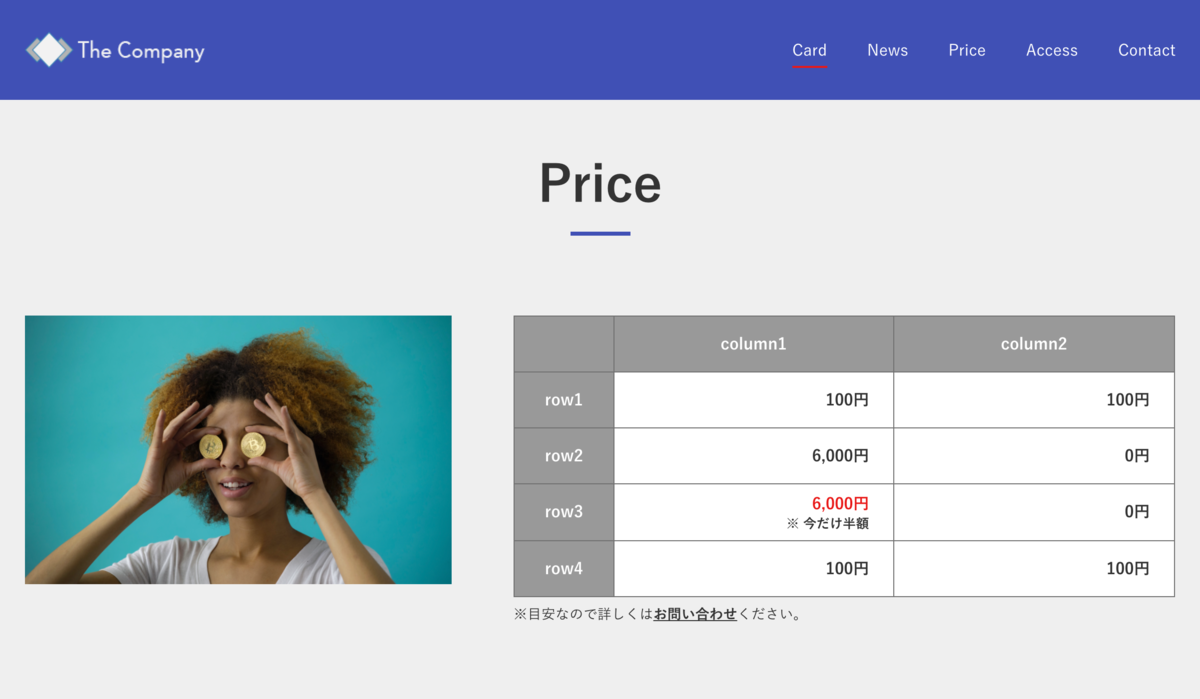
今回はこのようなテーブル(表)を実装していきます。手強そう!
テーブルのコーディング base編 HTML
まずテーブルとは何?という話ですが、簡単に言えば表ですね。タグの意味が分かればなんとなくイメージが掴めるのではないかと思います。
table 要素で全体を囲み、tr 要素(table row)で行を定義し、その中にデータセルの td 要素(table data)や、見出しセルの th 要素(talbe header)を含めます。
これ以上ないくらい丁寧な解説があるページです。(by weblikerのweb兄さん)
こちらの動画もわかりやすかったです。(by アキユキさん)
例によってジェネレーターをいじってみると理解が深まりそうです。一度理解してしまえば、その後はこちらのサイトを利用するのが楽ですね!
https://tabletag.net/ja/
赤字の部分のみspanタグでm-active、その下の文字をm-smallとクラスをつけます。
テーブルのコーディング base編 CSS
.table
テーブルセクション全体を括るクラス。薄いグレーの背景色をつけます。
.table__inner
テーブルセクションのインナー。特に指定はありません。
.table__content
テーブルセクションのコンテンツエリアを括るクラス。いつものように上マージンを広めにとり、display: flex;で画像と表を横並びにします。SP版ではマージンを狭めにし、display: block;で縦並びにします。
.table__image
左側の画像を括るクラス。横幅をpxで指定します。右マージンをとります。タブレットでは右マージンを狭めにします。スマホでは幅を100%にし、上マージンをなくします。下マージンを広めにとります。
.table__price
価格表を括るクラス。横幅をpxで指定します。スマホでは100%にします。
.table-default
価格表本体を括るクラス。widthを100%にします。border-collapse: collapse;で線を1本に見えるようにします。白背景にグレーのボーダーで囲みます。table-layout: fixed;でcolumn1とcolumn2の幅を均等に。
thとtdのパディングをとって余裕を持たせます。内側に枠線を引きます。外枠に対して格子をはめるようなイメージですね。vertical-align: middle;で文字を縦方向真ん中に持ってきます。line-heightを指定します。フォントを太めに。スマホ版のパディングを若干狭めにします。
thのみ他と差をつけるために濃いめのグレーの背景にし、白文字にします。text-align: center;で文字を真ん中寄せに。最初の列だけ幅を固定にします。first-childの出番ですね。タブレット版とスマホ版は幅狭めに。
tdは文字を右寄せにします。&.table-default__multilineのみパディングを狭めにして、文字が占める面積を確保します。
spanタグの&.m-activeだけ赤文字にします。&.m-smallはフォント小さめに。
.table-default__attention
記述がありますが、特に使われてないセレクタのようです。
.table__attention
表の下の注意書きの部分。上マージンを少し空けます。フォントサイズ小さめ。aタグ部分のみフォント太めに。文字色濃いめ。transitionも設定しておきます。






コメント