
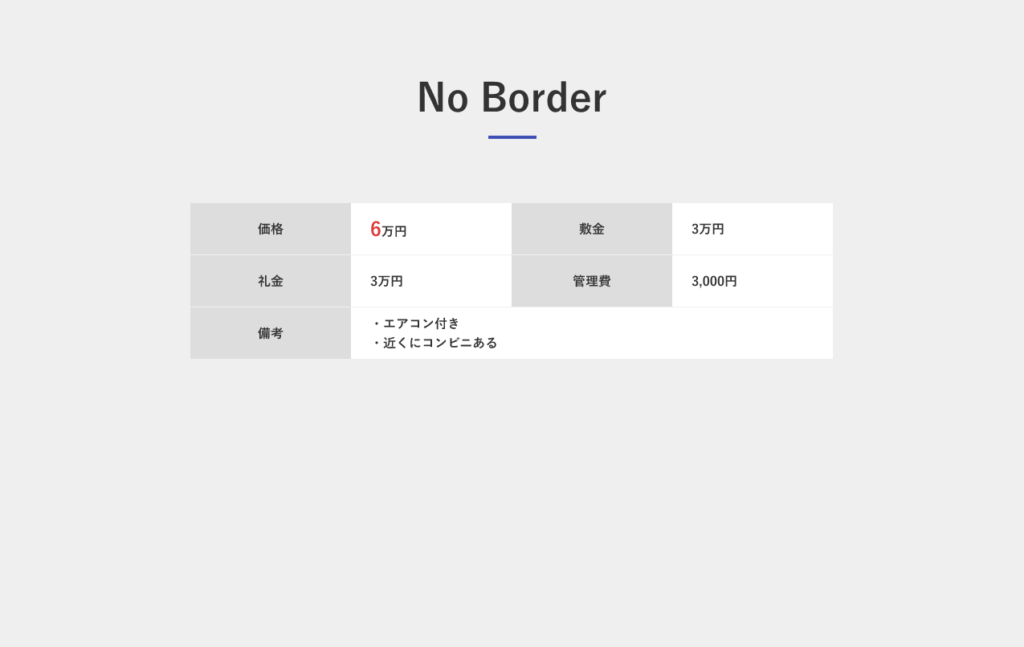
今回のカンプのスクリーンショットです。ボーダーが薄いと開放的な印象になりますね。
目次
テーブルのコーディング No Border編 HTML

今回もベースはジェネレータでサクッと作ってしまいましょう!
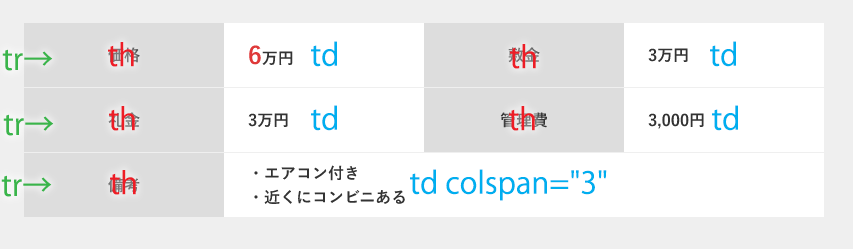
グレーの背景のセルがth、白背景のセルがtdです。6の文字のみm-strongで強調します。最後のtdをcolspanで3つ繋げます。
テーブルのコーディング No Border編 CSS
.table-noborder
テーブルのセクション全体を括るクラス。背景を薄いグレーにします。
.table-noborder__inner
特に指定はありません。
.table-noborder__item
テーブルのラッパー。幅と最大幅をそれぞれpxと%で指定します。上マージンを広くとります。
.table-noborder
テーブルの本体。No Boderとタイトルにはありますがボーダーを使います。笑 背景色と同じ色を使うことで圧迫感がない印象になりますね。border-collapse: collapse;を使って線を1本に見せます。table-layout: fixed;を使ってセルの幅を均等にします。
tr
値段、備考の本文の部分です。白背景にします。
th,td
見出しのセルとデータのセルをまとめて指定します。パディングを広めにとり高さと幅を出します。vertical-align: middle;で縦方向真ん中に。薄くボーダーを引きます。高さをpxで指定します。フォントを太めに。line-heightを行間÷フォントサイズの式で指定します。
th
背景色を薄いグレーにし文字をセンタリングします。
td
.m-strongのみフォントを大きく赤文字にします。
以上でテーブルのコーディングは終わります。次はマップやYoutubeの埋め込みをやっていきます。






コメント