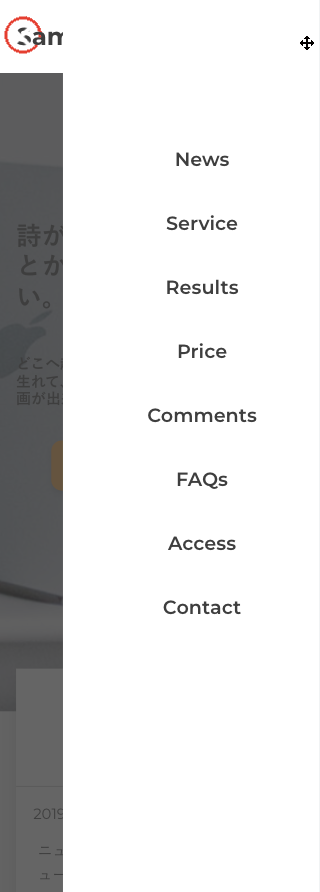
ただいま中級編の最終課題の最後、ドロワーメニューの作成に取り組んでいます。ここでかなり長い時間ハマりました。drawer.jsでハンバーガーアイコンをクリックした時、背景よりヘッダーが前にきてしまい困りました。

細かい部分ですが、ヘッダーの方が前に来ていますね。ヘッダーのz-indexが20に設定されているからそれよりドロワーの値を大きくすれば解決するのでは?と思いましたがちょっとズレていました。
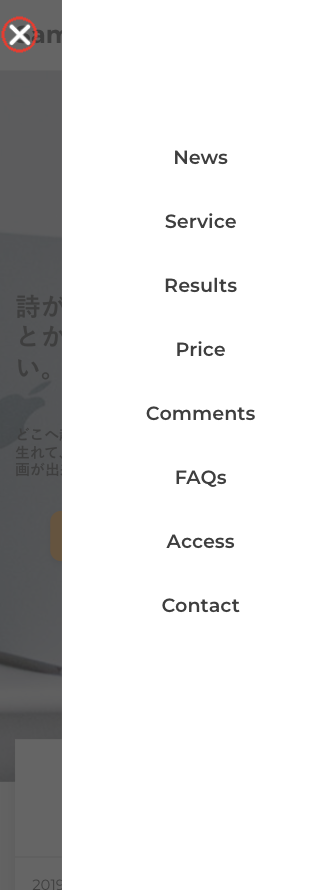
ヘッダーのコードを1行づつコメントアウトしてトラブルシューティングしていった結果、原因がpositionにあることがわかりました。SP版でクリックされた時のみfixed⇨staticに戻してあげることで、無事思った通りの表示になりました。

コードは例えばこんな感じですね。
.drawer-open {
.header {
position: static;
}
}このままでも動くことは動きますが、要素によってはオーバーレイより前にきてしまいます。ドロワーのレイヤー3つにそれぞれ次のように指定しておきます。map-getであらかじめ定義しておいた変数を使います。
以下該当部分のみ抜き出したコードです。positionはすでにdrawer.min.cssに書かれていますが、z-indexとはセットということを忘れないため書いておきます。
.header__nav {
@include mq("sp") {
position: fixed;
z-index: map-get($layer, 'drawer');
}
.drawer-hamburger {
position: fixed;
z-index: map-get($layer, 'drawer') + 1;
}
.drawer-overlay {
position: fixed;
z-index: map-get($layer, 'drawer') - 1;
}
それにしても時間がかかりました。z-indexについて理解が深まったのでよしとします。






コメント