目次
スムーススクロールとフローティングアイテムを作る jQuery
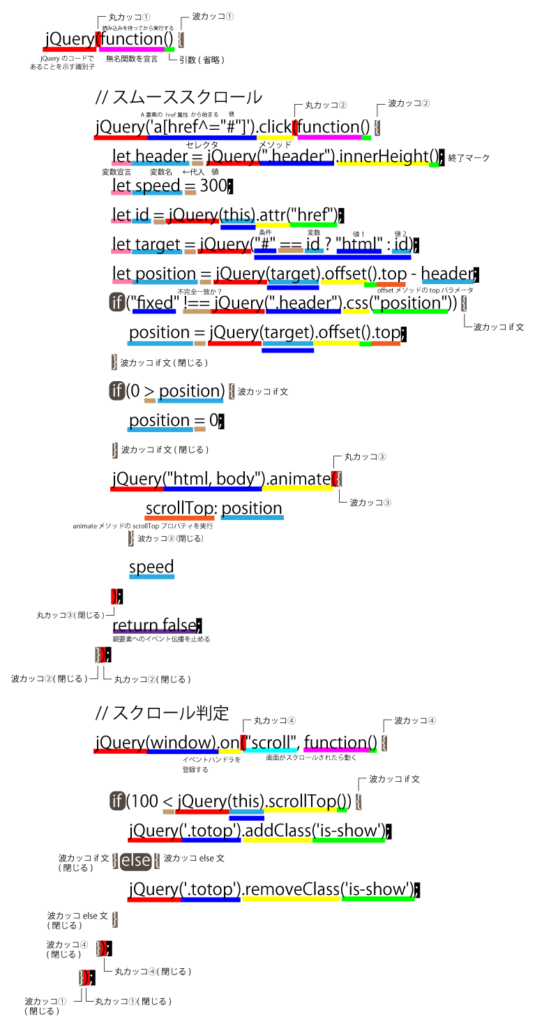
jQueryの読み込みにはCDNを利用しました。コードは回答例に倣っています。今回もコードを色分けしましたのでご参考に。間違っている箇所がありましたらコメントで教えていただければ幸いです。

以下はテキストでの説明です。
jQuery(function() {
// スムーススクロール
// #から始まるURLがクリックされた時
jQuery('a[href^="#"]').click(function() {
// .headerクラスがついた要素の高さを取得
let header = jQuery(".header").innerHeight();
// 移動速度を指定(ミリ秒)
let speed = 300;
// hrefで指定されたidを取得
let id = jQuery(this).attr("href");
// idの値が#のみだったらターゲットをhtmlタグにしてトップへ戻るようにする
let target = jQuery("#" == id ? "html" : id);
// トップからの距離からヘッダー分の高さを引く
let position = jQuery(target).offset().top - header;
// もしheaderのpositionプロパティの値がfixedと等しくない場合 ※ここ自信ないため質問します
if ("fixed" !== jQuery(".header").css("position")) {
// ページのトップを基準にターゲットの位置を取得⇨変数positionに代入
position = jQuery(target).offset().top;
}
// もしpositionの値が0より小さい場合、変数positionに0を代入
if (0 > position) {
position = 0;
}
// その分(変数positionの値)だけ移動すればヘッダーと被りません
// ターゲットの位置までspeedの速度で移動
jQuery("html, body").animate({
scrollTop: position
},
speed
);
return false;
});
// スクロール判定
//
jQuery(window).on("scroll", function() {
// トップから100px以上スクロールしたら
if (100 < jQuery(this).scrollTop()) {
// is-showクラスをつける
jQuery('.totop').addClass('is-show');
} else {
// 100pxを下回ったらis-showクラスを削除
jQuery('.totop').removeClass('is-show');
}
});
});スムーススクロールとフローティングアイテムを作る HTML
以下のようにメニューにアンカーをつけ、sectionのIDにアンカーと同じ文字列を入れます。これだけで完了です。
<nav class="header__nav">
<ul>
<li><a href="#a-card" class="is-active">Card</a></li>
<li><a href="#a-news">News</a></li>
<li><a href="#a-price">Price</a></li>
<li><a href="#a-access">Access</a></li>
<li><a href="#a-contact">Contact</a></li>
</ul>
</nav><!-- /.header__nav -->スムーススクロールとフローティングアイテムを作る CSS
.totop
まず、スクロールしていない状態ではvisibilityをhiddenにしておきます。position: fixed;で位置を固定します。rightとbottomでカンプから読み取った位置を入力します。z-index: 100;にして最前面にレイヤーを持ってきます。transitionはいつもの通り。
タブレット、スマホそれぞれボタンの大きさを小さめにします。
is-showクラスが付与された時にだけ(一定以上するクロールされた時にだけ)visibillityをvisibleにします。この処理はjQueryのhide/show効果を使用してもいいですね。
あとはリンク時の挙動と画像(img)の処理をいつもの感じで。PC版の画像は、vartical-align: bottom;で隙間を消すのを忘れずに。
お疲れ様でした!次は「ページ内リンクでクリックした要素に下線を引く(クリックイベントの処理)」です。






コメント