範囲:詳解 HTML & XHTML & CSS辞典 P2~P45
完全に自分用メモです。ここまで読んだよっていう証拠。本文とは直接関係のない補足的な内容が多いです。
目次
これだけは覚えたい基本用語
これだけはわかっとかないとそのあとのことが何をいってるのかわからなくなるので覚えます。

英語で知るHTML/HTMLで知る英語
「こんな意味なんだ」程度に。
- heading – 見出し
- paragraph – 段落
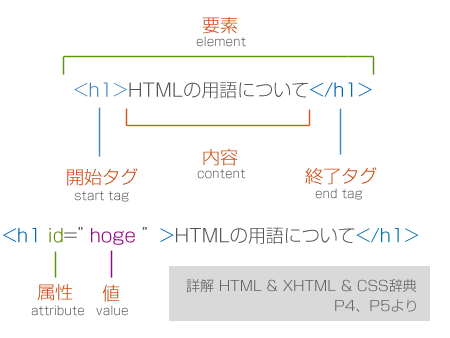
- tag – タグ
- element – 要素
- content – 内容
- attribute – 属性
- definition – 定義
- transitional – 移行期
- acronym – 頭字語
- variable – 可変の
- carriage return – 復帰
- line feed – 改行
- maroon – えび茶色の
- fuchsia – 紫紅色
- teal – 暗い緑
- locator – 位置入力装置
- identifier – 識別子
- assign – 割り当てる
- authority – 権威者
- alternate – 代わりの
- previous – 以前の
- appendix – 付録
- generaliz – 統括
- braille – ブレール式点字
- legend – 銘,説明文
- author – 制作者
- description – 概要
- span – 範囲
- scheme – 計画
どっちがどうなのかわからなくなりがちシリーズ
ブラウザの表示モード 互換モードと標準モード
- 互換モード
- 文法的なミスもある程度カバーしてうまく表示してくれる傾向あり
- 標準モード
- 文法的なミスがあればその部分は基本的に無視
絶対URLと相対URL
- 絶対URL
- そのデータの転送方法やサーバー、サーバー内での位置まで完全に指定(例:http://www.w3.org/)
- 相対URL
- 現在のファイルの位置を基準として、ディレクトリ(フォルダ)の階層の上下をあらわすことによって位置を示す。
idとclass
- id
- id属性は要素に対して固有の名前(識別子)を付けるための属性。ひとつの文書中の複数の要素に対して同じ名前をつけることはできない。
- class
- class属性は要素に対して分類上の名前を付けるための属性。id属性とは異なり、同一の文書中で複数の要素が同じクラス名を持つことができる。
具体例はいずれ出てきたときにあらためて。
気づいたことなど
- リンクタイプとか日時だとか「こんなに指定できるものがあるんだ」と目からウロコ。いつかここぞとばかりに使いたいですね。
- 同じ空白文字でもいろいろあるのだということ。
- 長さはアスタリスクでも指定可能。
- JIS X 8341-3は「やさしい」の語呂合わせで決められた。
あとはその都度確認すれば良いと思うので実践あるのみ!









コメント