デイトラにはない項目ですが、大切な部分なので記事にします。面倒ですがここをきちんと設定しておくと後々コーディングがだいぶ楽になります。
各種CSS/JSファイルの読み込み
動画ではhead内にまとめられていましたが、私はheadにCSS、bodyの閉じタグ直前にJSを読み込ませています。以下のコードは22.09.15時点でのバージョンです。最新の安定板に置き換えることをお勧めします。
wow.js、animate.cssはダウンロードが必要です。
head内:
<link rel="shortcut" href="/favicon.ico">
<!-- fontawesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v6.2.0/css/all.css">
<!-- drawer.css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/css/drawer.min.css" media="screen and (max-width:767px)">
<!-- animate.css -->
<link rel="stylesheet" href="/css/animate.css">
<!-- style.css -->
<link rel="stylesheet" href="/css/style.css">
bodyの閉じタグ直前:
<!-- jQuery & iScroll -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.2.0/iscroll.min.js"></script>
<!-- drawer.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/js/drawer.min.js"></script>
<!-- wow.js -->
<script src="/js/wow.min.js"></script>
<!-- original -->
<script src="/js/script.js"></script>ファイル構成
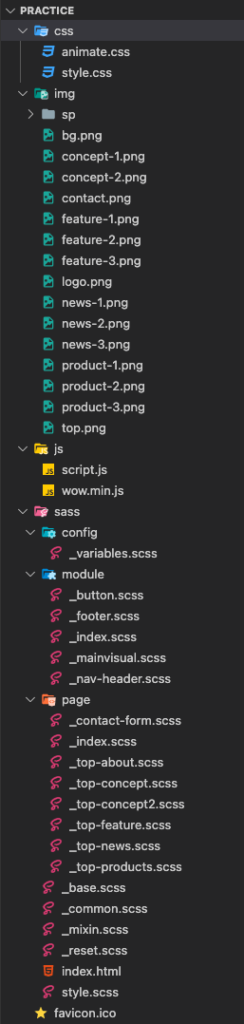
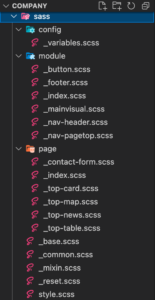
私はこんな風に分けました。

ちょっと細かく分けすぎかな?と思います。_reset.scss、_base.scss、_common.scssは統合していいかなとか。展開するの忘れてましたが、spというフォルダには画像が2つ入っています。
Sassは各フォルダ_index.scssの@forwardでまとめ⇨style.scssの@useでまとめで呼び出しています。@forwardの使用例は以下の記事に書いています。

_variables.scss
基本的な色やフォントなどを定義しています。以下の回でも出てきましたね。私は、それまでコーポレートサイト(company)のファイルをベースとしてアレンジして使っています。

中身の項目はこの記事と同じです。

_base.scss
ベースとなるスタイルを書いています。body、img、aの共通スタイルのみ書いています。
_common.scss
以下の5つのスタイルを書いています。
- PCだけ表示
- スマホだけ表示
- セクション
- インナー
- セクションタイトル
PC/SPだけ表示
「PCだけ表示/SPだけ表示」についてです。それまで作っていたコーポレートサイトのSassはこうなっていました。
// PCだけ非表示
.hidden-pc {
@include mq("pc") {
display: none;
}
}
// タブレットだけ非表示
.hidden-tab {
@include mq("tab-only") {
display: none;
}
}
// スマホだけ非表示
.hidden-sp {
@include mq("sp") {
display: none;
}
}これとは逆に、有効にする要素にだけis-pc/is-spを付与するのが今回のやり方です。個人的にはこっちの方が理解しやすいと感じました。
// PCだけ表示
@include mq("sm") {
.is-pc {
display: none;
}
}
// スマホだけ表示
@include mq("md") {
.is-sp {
display: none;
}
}_mixin.scss
ブレークポイントとメディアクエリの設定を書いています。
@use "config/variables"as *;
// ブレークポイント
$breakpoints: (
"sm": "screen and (max-width: 767px)",
"md": "screen and (min-width: 768px)",
) !default;
// メディアクエリー
@mixin mq($breakpoint: md) {
@media #{map-get($breakpoints, $breakpoint)} {
@content;
}
}reset.scss
デイトラで配られた初期ファイルの中身をコピペしています。
次はHTMLのコーディングです。






コメント