まずはDAY12のTips03までの下準備を済ませましょう。
目次
Sassの下準備
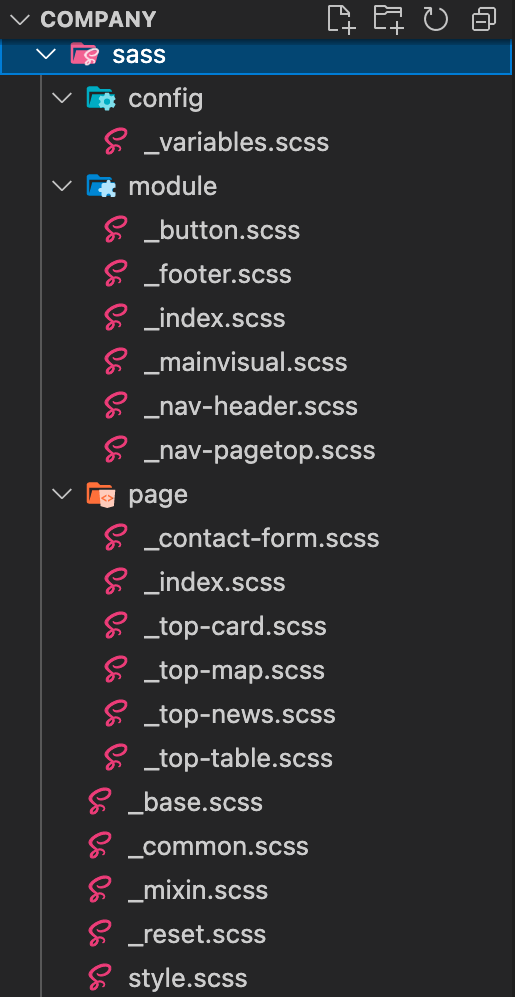
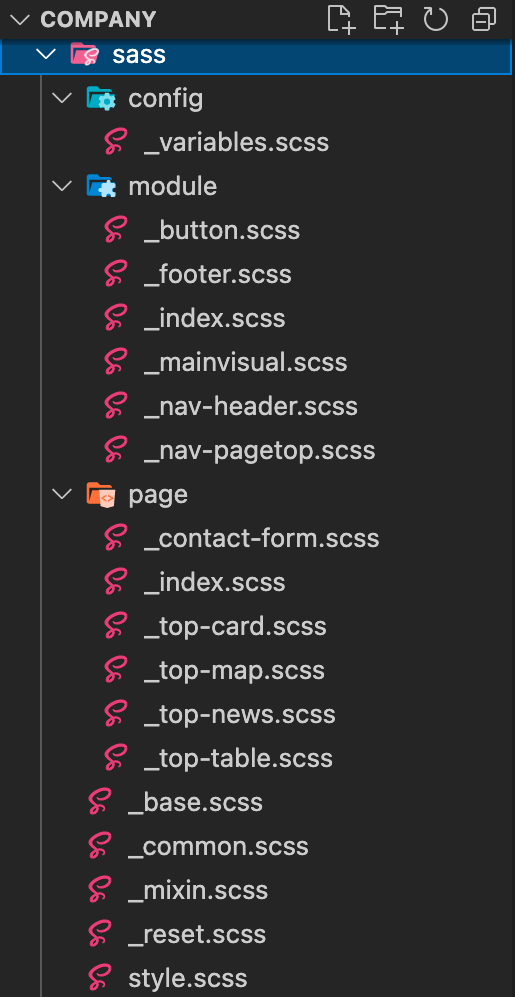
私の場合次にSassのファイルを作成しました。行きつ戻りつでまた変更するかもしれませんがとりあえず以下のように分けました。

この、ファイルをちまちま作る作業が地味に面倒ですよね…。
ファイルの分け方については以下の2サイトの方法をミックスさせた感じです。
スタンダードな方法だと吉本式BEM設計の方法ですかね。これという正解がないのが難しいところですね。これから探り探りやっていきたいと思います。
デイトラのやり方と違うのは、ファイルを細かく分けた点です。分けると各所での@useや@forwardでの読み込みが必要になってきますので注意が必要です。
前回(デイトラ簡易版サイトをSassで書き直そう)の構成に加えて、module,pageというフォルダを導入してみました。それぞれのフォルダごとに_index.scssを作成し、以下のように記述してファイルが読み込まれるようにしています。
22.04.27追記:ルートディレクトリに_common.scssも加えました。
module/_index.scss
@forward "nav-header"; @forward "nav-pagetop"; @forward "mainvisual"; @forward "button"; @forward "footer";
page/_index.scss
@forward "top-card"; @forward "top-news"; @forward "top-table"; @forward "top-map"; @forward "contact-form";
リセットCSSについては_reset.scssに入れておきました。回答例でいう「初期化」の一部分ですね。(「初期化」の部分丸ごとここに書いてしまってもいいかもしれません。)以下コードです。
/*-------------------------------------------------------------- Reset CSS --------------------------------------------------------------*/ *, *::before, *::after { box-sizing: border-box; } html, body { margin: 0; padding: 0; } ul, ol { list-style: none; margin: 0; padding: 0; } h1, h2, h3, h4, h5, h6 { margin: 0; padding: 0; }
次は_variables.scssを書いていきます。






コメント