-

デイトラWeb制作コース中級編DAY30〜32 中級総復習編①構造を考える(ブロック分け)
いよいよ中級総復習編に差し掛かりました!これで終わりと思いきやこの後に最終課題が待っているんですけどね。笑 【構造を考える(ブロック分け)】 まずはiPadを使ってカンプをブロック分けしてみました。大体こんな感じかと思います。動画見てみたらク... -

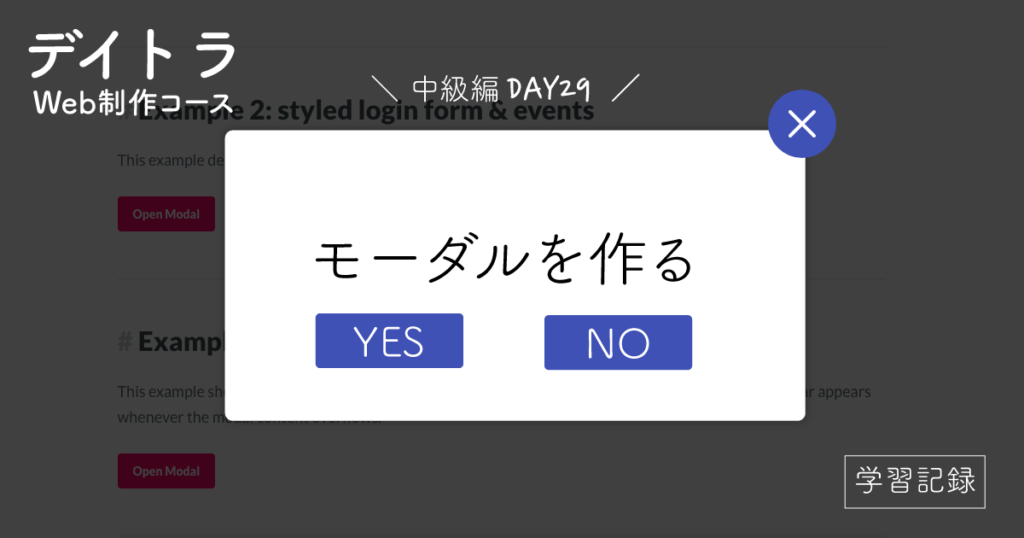
デイトラWeb制作コース中級編 DAY29 モーダルを作る
モーダルとは、コンピューター用語で「〔ダイアログ・ボックスが〕モーダルな◆ユーザーが応答しない限り、そのプログラムの他のコントロールは入力を受け付けない。別のプログラムには切替可能」という意味らしいです。 良く見かけるもので言うと、ニュー... -

デイトラWeb制作コース中級編 DAY28 Q and Aをアコーディオンでコーディング②
前回のものと似ていますが別パターンです。デイトラのサイドバーがまさにこの形式ですね!ブログの月別アーカイブなど、汎用的で色々なところに使えそうです。下準備として、上下のアローアイコン画像をカンプからDL⇨imgフォルダに入れておきます。 【Q an... -

デイトラWeb制作コース中級編 DAY28 Q and Aをアコーディオンでコーディング①
ボタンをクリックすると、ビヨーンとテキストが出てくるアレですね。よくQandA(FAQ)に使われています。下準備として、プラスとマイナスのアイコン画像をカンプからDL⇨imgフォルダに入れておきます。 【Q and Aをアコーディオンでコーディングqa編 jQuery】... -

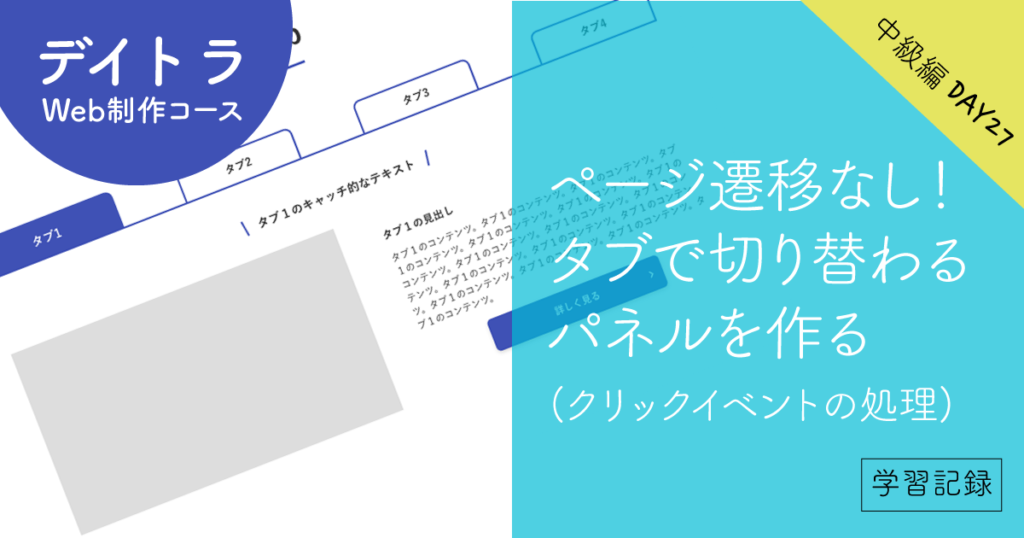
デイトラWeb制作コース中級編 DAY27 ページ内リンクでクリックした要素に下線を引く(クリックイベントの処理)②
今回はタブをクリックで切り替わるパネルを作ります。一昔前はAjaxと呼ばれ流行しましたね。 【クリックイベントの処理 tab編 jQuery】 jQueryは結構簡単で、今までの応用で出来ます。前回のjQueryの大枠の中に入れ子で書きます。 // クリック(タブ) jQu... -

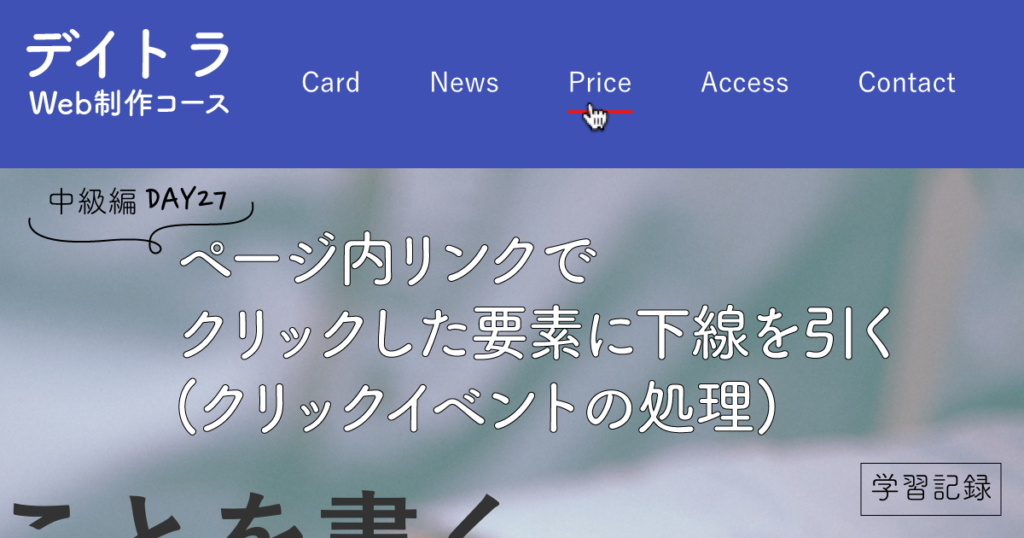
デイトラWeb制作コース中級編 DAY27 ページ内リンクでクリックした要素に下線を引く(クリックイベントの処理)①
【ページ内リンクでクリックした要素に下線を引く(クリックイベントの処理) jQuery】 とても分かりやすいコードのため今回はコードをそのまま貼ります。前回のコードの親要素の中に書きます。 実は、アクションイベントの多くは「◯◯したら□□のクラスをつけ... -

デイトラWeb制作コース中級編 DAY26 スムーススクロールとフローティングアイテムを作る
【スムーススクロールとフローティングアイテムを作る jQuery】 jQueryの読み込みにはCDNを利用しました。コードは回答例に倣っています。今回もコードを色分けしましたのでご参考に。間違っている箇所がありましたらコメントで教えていただければ幸いです... -

デイトラWeb制作コース中級編DAY25 スマホ時のドロワーメニューを作る②
【ドロワーのコーディングcover編 jQuery】 ※厳密には今回作るメニューはドロワーではないですが、便宜上ドロワーと呼びます 前回と全く同じコードなので、ひとつ前の記事をご覧ください。 https://nagimio.com/drawer/ 【ドロワーのコーディングcover編 H... -

デイトラWeb制作コース中級編DAY25 スマホ時のドロワーメニューを作る①
色んな作り方がありますが、私はデイトラの回答例の方法で作りました。各種ライブラリを使用する方法については以下のページをご覧ください。 https://haniwaman.com/drawer-js/ https://haniwaman.com/hiraku-js/ 自作する場合はこちら。 https://mdstage... -

デイトラWeb制作コース中級編DAY24 スクロールに応じて要素を「フワッ」と登場させる
基本ははにわまんさんの記事をどうぞ。 https://haniwaman.com/wow/ WordPress上で使用するにあたっては以下のページを参考にしました。 https://a-m-t.co.jp/wow-js/ サンプル bounce pulse shake swing wobble bounceIn bounceInLeft bounceInUp bounceO...