全体のレイアウトを確認
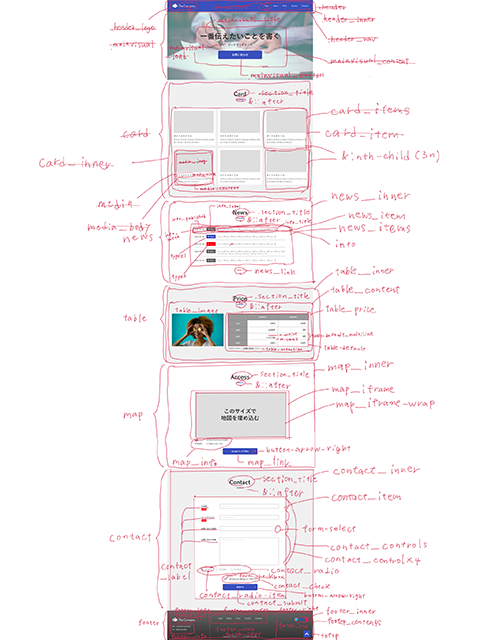
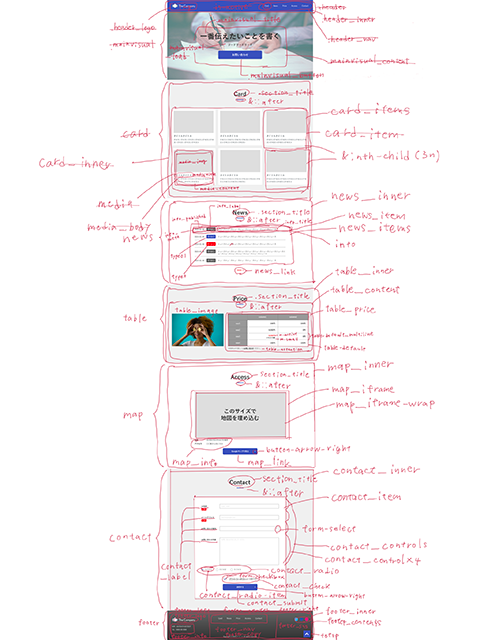
ホイっとカンプを渡されたところで、コーディング初心者はどこから手をつけていいのかわかりませんよね。まずはカンプをプリントアウトか、スクリーンショットを撮り自分の使いやすいツールでパーツ分けしていきましょう。
私はデイトラのサイトからカンプのスクリーンショットを拝借してAirDropでiPadに飛ばす⇨Procreateというアプリに取り込みAppleペンシルで書き込む、という方法でパーツ分けしました。今まで活用できてなかったのですが、デイトラに入ってから大活躍しているセット。

汚いし、正確には違う部分もあると思いますが、いいんです。自分が分かれば。余裕があればレイヤー分けや色分けすると後々便利かと思います。
22.05.22追記:この動画でも準備の大切さが語られています。
クラスの命名について
クラスの命名も自分でしていきたいところですが早速回答例をカンニングしました。その代わり(?)ただコピペするだけにとどまらず、なぜその名前がつけられているかまで考えました。
まずbase.html全体をざっと見ると、アンダースコア2つがよく出てくるなと。これは「block__element」の形式、BEM規則で命名されてますね!ちなみにこの区切り記号のことをセパレーターを呼ぶそうです。ハイフン2つのセパレーターは今回出てこなかったため、Modifierは出てこないということですね。ハイフンひとつで繋ぐのはケバブケースと呼ぶそうです。(『プロの「引き出し」を増やすHTML+CSSコーディングの強化書』より)
デイトラでは動画で出てくるコードと回答例のコードが違う箇所がいくつかありますが、最終的には回答例の方に近づけていきたいと思います。
デイトラだとこのあたりの復習になりますね。
base.htmlをカンニングしつつ、カンプの要素をどんどん括っていきました。一通り終わったところで今度はHTMLとCSSの下準備をしていきます。






コメント