
ファイルが添付できるタイプのフォームです。今回は少しですがjQueryも出てくるので難易度が上がってます。ファイルを選択ボタンのみ別に記事を書きましたのでそちらも併せてご覧ください。
https://nagimio.com/input-type-file/
お問い合わせフォームのコーディングFile編 HTML
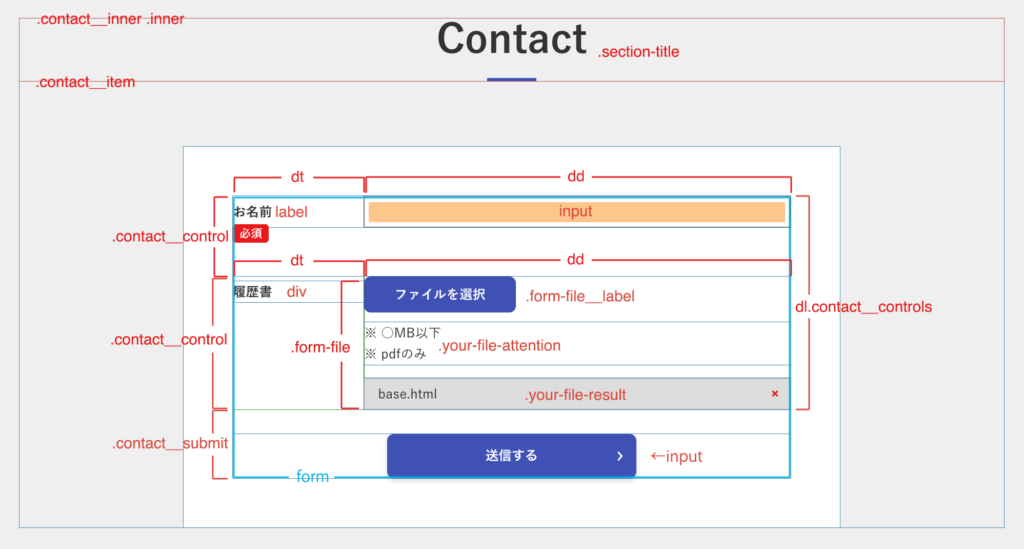
前回ほどではないですが、複雑になるので画像を用意しました。

前回と同様に、どの要素になんの属性が必要かの表を作りましたのでよろしければご活用下さい。
https://docs.google.com/spreadsheets/d/1N6GhpWsohO1juPDEPe7_jIbdKZyHrnfwfILWUyFm_yw/edit?usp=sharing
お問い合わせフォームのコーディングFile編 CSS
.contact
base.scssと同じ。
.contact__inner
base.scssと同じ。
.contact__item
base.scssと同じ。
.contact__controls
base.scssと同じ。
.contact__control
base.scssと同じ。
.contact__label
base.scssと同じ。
.contact__label–required
base.scssと同じ。
.contact__required
base.scssと同じ。
.contact__radio
記述がありますが今回は使いません。
.contact__submit
base.scssと同じ。
.contact__radio-item
記述がありますが今回は使いません。
.contact__check
記述がありますが今回は使いません。
.form-input
base.scssと同じ。
.form-select
記述がありますが今回は使いません。
.form-textarea
記述がありますが今回は使いません。
.form-radio
記述がありますが今回は使いません。
.form-checkbox
記述がありますが今回は使いません。
.form-file
特に指定はありません。
.form-file__select
display: none;にします。
.form-file__label
「ファイルを選択する」ボタン。私は.form-file__buttonにクラス名を変えています。いつものボタンのセットで指定します。
.your-file-attention
「ファイルを選択するボタン」の下の注意書き。line-hightを行間÷フォントサイズの計算式で指定します。上マージンを少し空けます。
.form-file__result
添付したファイルのファイル名が表示されるブロック。上マージンを空けます。ファイルが選択されるまでは非表示にします。position: relative;で相対配置にしておきます。
.form-file__result-input
ファイルが添付された時にファイル名が表示される部分。
- なんちゃらappearance: noneでブラウザのデフォルトスタイルをリセット
- 背景を薄いグレーに
- 背景画像はなし
- グレーのボーダーで囲む
- 角丸はなし
- 文字色は継承
- フォントファミリーは継承
- フォントサイズは標準
- パディングを少しとります
- 幅は100%に
.form-file__result-close
添付ファイルの欄の閉じるボタン。画像を使います。position: absolute;に、widthとheightをpxで指定してtop、light、transformで位置調整します。カーソルは指マークに。
以上でDAY18は終わりです。次はフッターのコーディングです。






コメント