
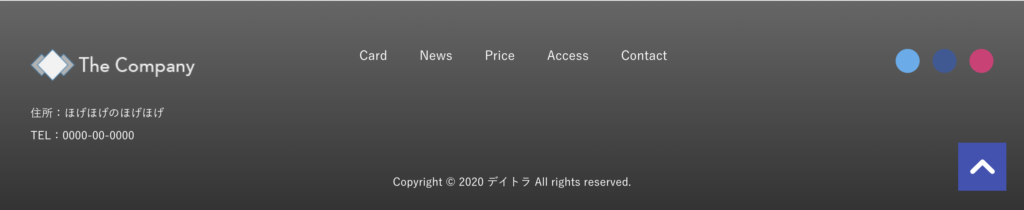
フッターのカンプ
ヘッダーやメインビジュアルといったファーストビューはもちろん大切ですが、フッターも情報がギュッと詰まった重要なパーツですね!しっかり作り込んでいきましょう。条件は以下の通りです。
- 全体的にリンクの設定は不要
- スマホ時は縦並びにする
- 背景はグラデーション
フッターのコーディングBase編 HTML
まずは左、中央、右のブロックに大きく分けます。
左:ロゴと運営者情報を入れます。ロゴ画像ははヘッダーと同じファイルでOK。
中央:ナビを入れます。リストで作成し横並びにします。
右:SNSのアイコンを並べます。リストで作成し横並びにします。
その下にコピーライト、footer外(下部)にトップへ戻るボタンをつけます。
フッターのコーディングBase編 CSS
.footer
まず全体を包む大きなボックスを作ります。上と下のマージンを広めに取りましょう。linear-gradientで背景をグラデーションにします。
SP版では上マージンをPC版より広くします。
.footer__inner
フッターのインナーです。特に指定はありません。
.footer__contents
3つのボックスを束ねるクラス。display: flex;にして子要素を横並びにします。
SP版ではdisplay: block;にして縦並びにします。
.footer__left
パーセンテージでwidthを指定します。(回答例では配分が 35% | 50% | 20% となっており合計100%にならないけどいいのかな?)上パディングだけ少しとります。
SP版では幅を100%にし、縦並びにします。
.footer__center
パーセンテージでwidthを指定します。上と左右のパディングをとります。
SP版では幅を100%にし、縦並びにします。上マージンを広くとります。パディングは0に。
.footer__right
パーセンテージでwidthを指定します。上下のマージンを少しとります。タブレットで端がカツカツにならないよう少し左右のパディングをとります。
SP版では幅を100%にし、縦並びにします。上マージンをとります。パディングは0に。
.footer__logo
aタグにリンクの挙動を書きます。imgタグにカンプから読み取った幅を書きます。
.footer__info
上マージンを空けます。フォントサイズを小さめに指定。スマホ版で若干上マージンを狭めに。pタグの上マージンはなしに、下マージンを少し空けます。
SP版でも下マージンを少し空けます。最後の下マージンのみなしに。
.footer__nav
ulに対してdisplay: flex;を当てます。flex-wrap: wrap;でアイテムを折り返す設定にします。リストの点をなしに。パディングとマージンを両方0にしカツカツに。
liは右マージンを広くあけ、下マージンも少しとります。タブレット版、スマホ版で右マージンを段階的に狭めにします。最後の右マージンのみなしに。
aタグにリンクの挙動を書きます。
.footer_sns
ulに対してdisplay: flex;を当てます。justify-content: flex-end;で右側にアイテムが並ぶようにします。リストの点をなしに。パディングとマージンを両方0にしカツカツに。
SP版ではjustify-content: center;にし、真ん中に横並びになるようにします。イメージは横向きに串に刺さった団子です。
liは右マージンを空け、アイコンとアイコンの間を空けます。最後の右マージンはなしにします。aタグにリンクの挙動を書きます。img要素にアイコンの大きさを設定します。vertical-align: bottom;で隙間ができないようにします。
.footer__copy
上マージンを広めに空けます。白文字にフォントサイズは小さめ、中央寄せにします。aタグにリンクの挙動を書きます。
.totop
position: fixed;で右下に固定します。rightとbottomで位置調整。z-index: 100;にして表示の優先度を高くします。visibility: visible;で要素を可視化します。transitionも指定。
タブレット版、SP版では右下に少し詰めます。
&.is-showの部分は後々jQueryでアニメーションをつけるための準備だと思います。
aタグにリンクの挙動を書きます。
img要素にpxでボタンの幅を指定します。vertical-align: bottom;で下揃えに。SP版では幅小さめにすれば完了です。
お疲れ様でした!次はフッターに背景画像があるパターンです。






コメント