
今回は価格表のパターンです。ビジネスのサイトには欠かせないパーツですね!
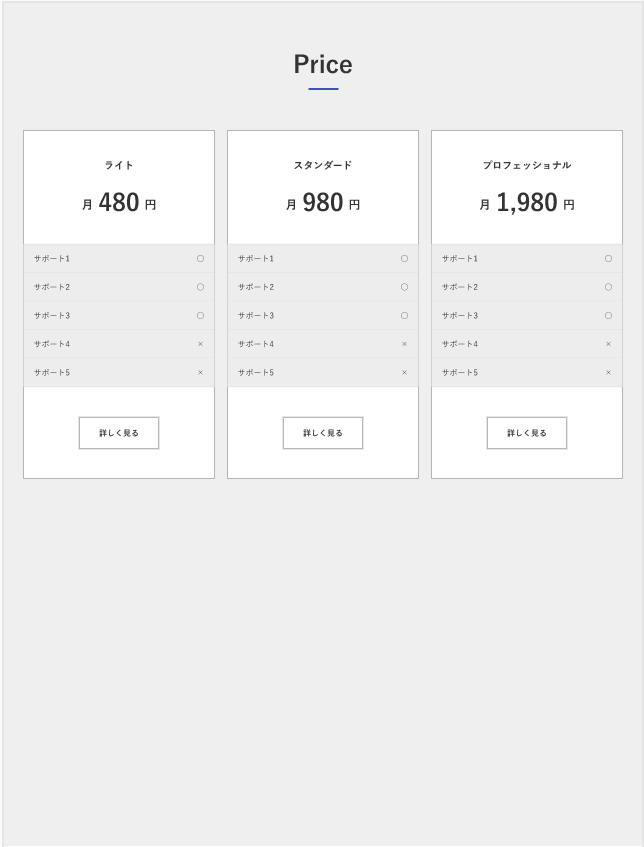
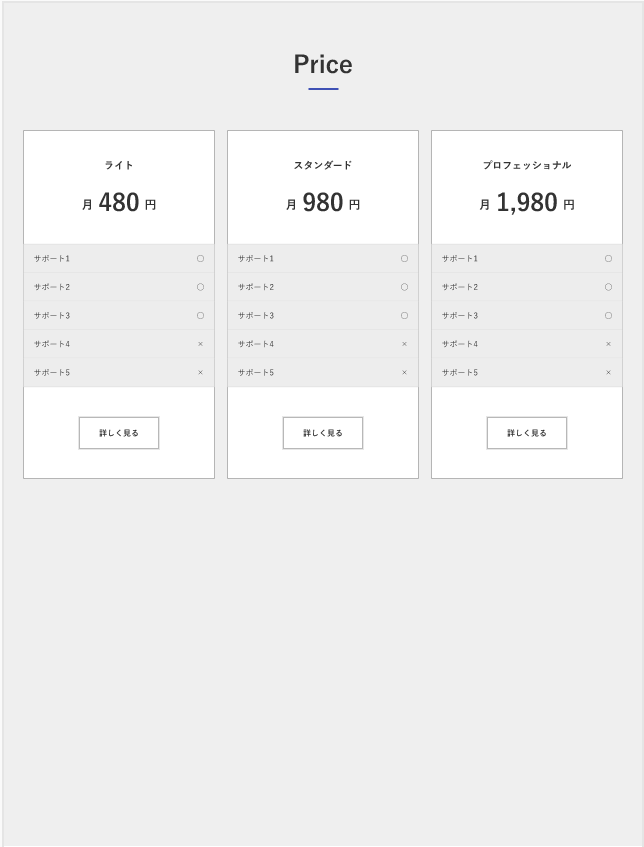
横並びカードのコーディング Price編 HTML
最初カンプを見た時、表というからテーブルで作るのか?と思いきや、回答例を見たら定義リストで作られていました。ボックス3つを三等分で配置というのはbase.htmlと同じですね。
その中にタイトル、価格、表、ボタンの4つを入れます。表の中身が今回の要です。5つのリストの1つ1つにdtとddを作り、それぞれに「サポートn」「○ or ×」を入れていきます。
横並びカードのコーディング Price編 CSS
.card-price
base.scssの.cardと同じ。
.card-price__inner
特に指定なし。
.card-price__items
カード3つを括るラッパー。上マージンを広めにとります。PC版ではここでFlexboxを使います。SP版ではdisplay: block;で縦並びにします。
.card-price__item
カード1つ1つを括るクラス。3等分の式で分割。今回は折り返しがないのでnth-childではなくlast-childで最後の余白を消します。タブレットの実装はありません。
.price-card
カード1つ1つの本体。白背景にして外枠をひき、角丸にします。パディングを上下に広くとります。SP版では上下のパディングを狭めにします。タブレットの実装はありません。
.price-card__title
見出しなので気持ちフォントサイズ大きめ、太めにします。左右のパディングをとります。text-align: center;でテキストを中央寄せに。
.price-card__price
「月」「円」の部分:目立つようにフォントを大きめに。中央寄せにします。上マージンをとります。左右のパディングをとります。
値段の部分:spanタグで括った数字にスタイルを当てます。フォントを大きく、太く。左右のみ少しだけマージンをとります。SP版ではマージンを少し広めにとります。
.price-card__lists
5つの定義リストを括るクラスです。値段の部分が際立つようmargin-topを広めに空けます。SP版では若干狭めに。
.price-card__list
今回の要です。5つのリストの1つ1つ。dtのwidthをcalcを使い100% – 16pxにします。残った16pxをddの幅とします。SP版も同じ指定です。
.price-card__button
ボタンの部分です。上マージンを広めにとります。真ん中に来るようにtext-align: center;にします。左右のパディングをとります。
あとはテンプレート通りのボタンです。hover時に背景色と色が変わるというギミックを足しておきます。
地味な部分ですが、余白をどこでどうとるかが難しいと感じました。
これで横並びカードのコーディングは終わりです。次回はPerfectPixelを使ったチェック&修正です。






コメント