
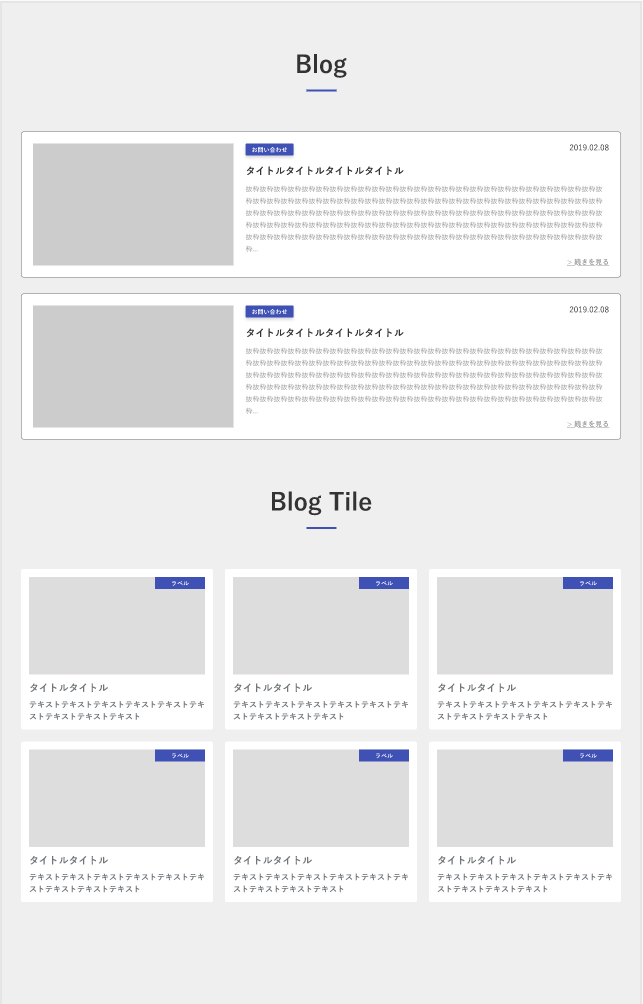
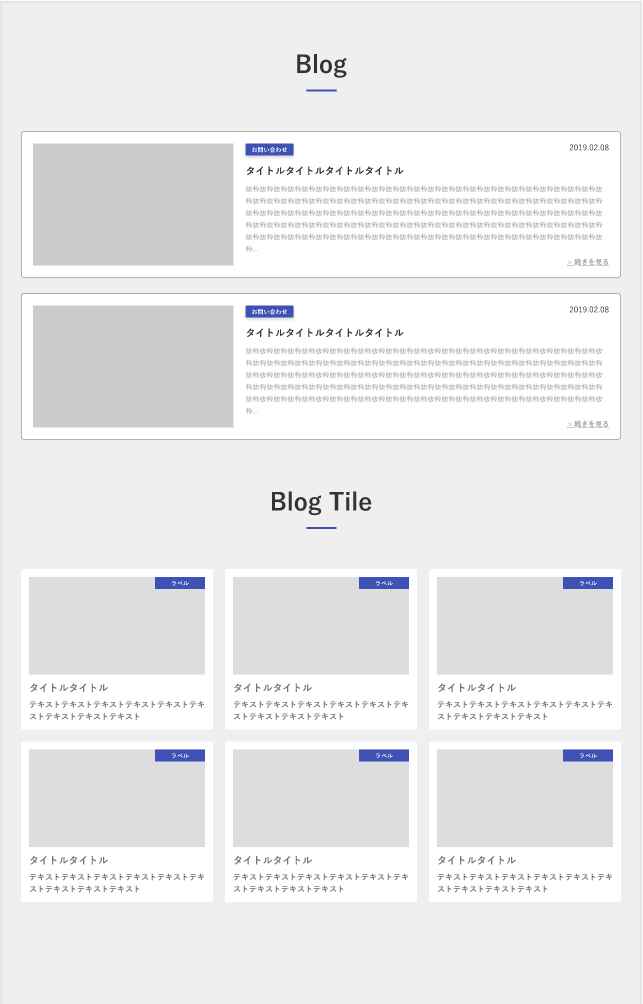
こういう形もよく見かけますね。ひとつは短冊を横にしたような長方形のカード。もうひとつはポラロイドのようなカード。タイル型と呼ばれたりします。ラベルが入る事でそれっぽい感じに仕上がりますね!
横並びカードのコーディング Blog編 HTML
今回はHTMLがちょっと複雑です。まずは長方形のカードから。大きく画像と文章のエリア(以下テキストエリアとします)、2つに分けます。更にテキストエリアをメタ情報と本文に分けます。一つ作ったら2つにコピーすれば完了です。
次はタイル型。基本的にはbase.htmlと同じですね。ここにメタ情報を追加します。大きく画像とテキストエリアに分けて、更に要素を分けていきます。6つに増やしたら完了です。
横並びカードのコーディング Blog編 CSS
.blog
base.scssの.cardと同じ。
.blog__inner
base.scssの.blog__innerと同じ。
.blog__items
voice.scssの.voice__itemsと同じ。
.blog__item
カード1枚1枚のラッパー。voice.scssの.voice__itemと同じです。
.blog-card
カード1枚1枚の本体です。白背景にグレーの枠線を引きます。パディングと角丸も忘れずに。ここでFlexboxを使ってカードの中身をレイアウトしていきます。
.blog-card__img
カードの画像の部分。3:7より少し画像の配分が大きいため3.5:6.5でブロックを2分割します。よってPC版は幅を35%とします。SP版では100%に。vertical-align: bottom;で隙間をなくせば完了です。
.blog-card__body
テキストエリアを括るクラス。PC版はwidth: 65%;とします。パディングをL字型に取ります。(下と左だけ)position: relative;にして、後で「続きを読む」を左下に配置する準備をします。タブレットではパディングを狭めにして、SP版では幅100%にします。
.blog-card__meta
ラベルと投稿日時を括るクラス。ここでもFlexboxの出番です。
.blog-card__label
Flexboxが効いているため要素は左上に来ます。span要素とa要素にスタイルを当てていきます。ここはほとんどボタンの作り方と同じですね。aタグにtransitionプロパティを設定します。
.blog-published
ここはDAY12-04の応用でできます。ヘッダーのロゴをラベル、ナビバーを公開日時と考えてみてください。margin-left: auto;とすることで、ラベルが押されて左右に配置できます。
.blog-card__title
上マージンを少し取ります。見出しなので気持ちフォント大きめ、太めで。
.blog-card__content
本文です。上マージンを少し取ります。文字色をグレーに、フォントサイズを若干小さめにします。line-heightは行間÷フォントサイズの式を入れます。
.blog-card__link
「続きを読む」の部分です。*.blog-card__bodyに対して相対的に配置します。ぴっちりボックスの右下にくっつけるのでrightとbottomは0にします。aタグは文字をグレーに、気持ち小さめ、太めにし、ホバーすると滑らかに薄くなるようにします。
ここからがタイルレイアウトです。
.blog-tile
タイルのエリアを括るクラスです。上と下のみパディングを広く取ります。SP版では狭めに。背景を薄いグレーにします。
.blog-tile__inner
特に指定なし。
.blog-tile__items
6つのカードを括るクラス。base.scssの.card__itemsとほぼ同じです。margin-topが54pxと若干狭めになっています。
.blog-tile__item
カードの1枚1枚。base.scssの.card__itemと同じ。
.blog-tile-card
カード1枚1枚の本体を括るクラス。base.scssでいう.mediaの部分ですね。ポラロイドのような見た目を作っていきます。
.blog-tile-card__img
あとでラベルを右上に配置するためposition: relative;にしておきます。imgタグにvertical-align: bottom;をつけるのは同じ。
.blog-tile-card__label
position: absolute;を使って右上にぴっちり配置します。あとはボタンの応用ですね。.blog-card__labelとやり方は同じです。vertical-align: top;で上端揃えにします。
.blog-tile-card__body
上のみ少しパディングを取ります。文字色をグレーにします。(カンプから読み取り)
.blog-tile-card__title
見出しなので若干フォント大きめ、太めに。ホバー時のスタイルも指定しておきます。
.blog-tile-card__content
本文です。上マージンを少し取ります。フォントサイズは標準に、太め、line-heightは行間÷フォントサイズの計算式で指定しましょう。
以上でした。次は価格表の入ったパターンです。






コメント