目次
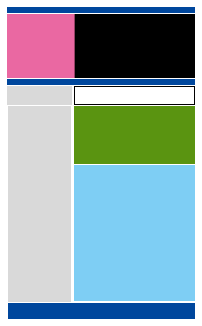
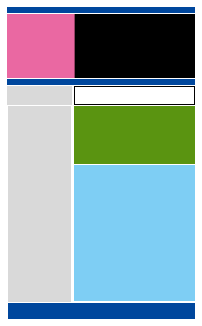
レイアウト図
なんだかモンドリアンの絵みたいですが、ページの構成を図にしてみました。Q&A・ご利用ガイド・お知らせページの3つはWikiを使う予定。今回が初めての使用で未知数なため、あとでデザインをあわせるとしてひとまず置いておくとします。まずはサーチエンジン本体と利用規約などの個別ページから構成を考えてみます。


- ピンク・・・サイトのID
- 黒・・・キーヴィジュアル
- 白・・・広告スペース
- 灰・・・検索メニュー
- 緑・・・お知らせ(トップページのみ)
- 水色・・・コンテンツ
- 青・・・ナビゲーション
- ヘッダに入れるメニュー・・・ABOUT、利用規約、サイトマップ、サポート(Wiki)、お問い合わせ、メールマガジン
- キーヴィジュアルの下に入れるメニュー・・・新規登録、登録内容変更、宣伝BBS
- フッタの内容・・・コピーライト、アクセスカウンター、登録総数
すごくアバウトだけど大体こんな感じです。基本的には現状とほとんど変わりません。というか大幅に変えると大変だしユーザーさんも迷うだろうから次のリニューアルまではこのままにしておきたいと思います。ユニット数を7つ以内に納めようとがんばったのですが多くなってしまいました。
変える部分といえばこれくらい。
トップページの変更点
- 最上部にグローバルナビゲーションを入れる
⇒最初、ヘッダとフッタに割り振ったんだけど、やっぱ上に全部あるほうが便利かな?と思ったので上に並べることに。 - サイドバーの左下にあるアクセスランキングBEST10を真ん中に
⇒ランキングと銘打ってるんだから、もっとランキングというのを前面に出そうと思ったことから。左下だけ突出してバランスが悪いことも気になっていたので。数字を目立つように大きく表示。アクセントに黄緑色にしようかな。バッジのマークを使う予定。BEST10までだとサイドバーとのバランスが取れないので15位か20位ぐらいまで入れる。新着リストはタイトルと登録日のみの表示にしてランキングの下に入れる。 - 左下にカウンターを移動
⇒左下がぽっかり開いているのでそこにカウンターを移動。登録総数をリアルタイムで見られるようにして欲しいとの声もあったのでそれも一緒に入れる。 - あとはどこかあいたところに人気の検索ワードを一行でティッカーみたいな感じで。
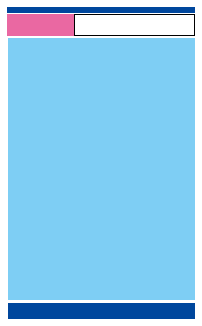
個別ページの変更点
- サンドイッチの具(コンテンツ)だけがポンと置かれているような状況なため、ちゃんとパン(ヘッダとフッタ)ではさんであげようと思います。
- ヘッダの真下とフッタの真上にパンくずナビを。各ページ右下にページトップに戻るリンクを入れる。
- エラーページは真ん中にダイアログが表示されるのみで。かわいいデザインに。
次はさらに具体的に個別のページのデザインを考えてみます。









コメント