目次
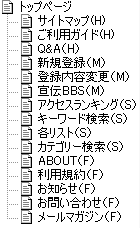
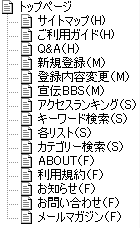
サイトマップ

他のコンテンツもすべて含めて改めてサイトマッピングしてみたらほぼ2階層になりました。ご利用ガイドとQ&Aについてはさらに細かいコンテンツに分かれるのですが、それは先にシステムを作ってしまってボトムアップしていけばいいと思うので今は考えないことにします。
「マジックナンバーオブセブン」「7±2の法則」といって、一階層目に来る項目は7つ以内に納めるのが望ましいらしいのですが、画面のユニットの数をそれぐらいにすれば大丈夫だと思います。多分。
- (H)・・・ヘッダーのメニュー
- (M)・・・キービジュアルの下に入れるメニュー
- (S)・・・サイドバーのメニュー
- (F)・・・フッターに入れるメニュー
と仮定しました。
ページによって縦スクロールが長かったり短かったりするからメニューは全部ヘッダにもってきた方が便利なのかなーとも思うけど、そこは後でどっちにでも動かせるようにしておこうと思います。
最初、使い方ガイドはMovableTypeに、Q&AはphpMyFAQという専門のシステムにまとめようと思ったのですが(単に一度使ってみたかっただけ☆)そんなにボリュームもないので両方Wikiにまとめてしまうことにしました。テンプレート何個も考えるのが面倒というのもあります。ついでにお知らせもWikiでやってしまおうかな。レンタルにしたらもっと楽なんだろうけどそこは独自設置で。
…ここで、本体以外は全部Wikiにまとめてしまった方が楽なことに気づいたのですが、せっかくHTMLとCSSで作ろうと決めたので、あまり頻繁に変更されないページについてはHTMLで作ることにしようと思います。
本来ならばここで、ユーザーの視点に立って改めてサイトマッピングを考え直す必要があるのですが、今回は省略。次回大幅リニューアル時にはそのあたりもしっかり考えてみたいと思っています。
次は各ページのデザインを考えてみたいと思います。









コメント