見出し編

Web制作で欠かせないパーツである見出しとボタン。長いので2回に分けて書きます。まずは見出しのコーディングノックから。
HTMLはDLしたファイルを使います。(できるだけ自分で準備したほうがいいと思いますが…)
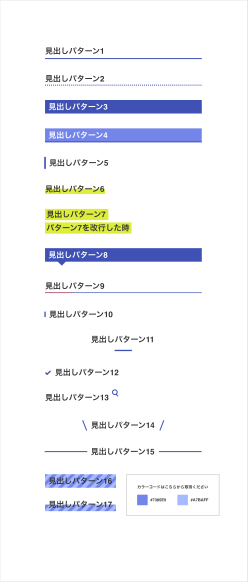
heading01
最初はシンプルな下線です。文字通りborder-bottomで引いてあげれば完了です。
heading02
01の線の種類をdashedにするだけ。
heading03
白文字にして背景をつけます。バディングを広めにとって幅と高さを出します。
heading04
03の背景色を変えて、下線をメインカラーで付ければ完了です。
heading05
border-leftプロパティを使います。擬似要素を使ってもいいですね。
heading06
蛍光マーカーを引いたような下線です。仕組みはリンク先に詳しく載っています。
heading07
06に似ていますが今回はbackgroundプロパティを使います。spanタグで改行した時ボックスが分かれるようにします。
heading08
良く見かける吹き出し型の見出しです。なぜCSSで三角形ができるのかについては下記のページがわかりやすかったです。上ボーダーだけ残してあとは隠すという方法ですね。最初にこれ考えた人凄すぎる。
作成ツールで値を色々変えてみると理解が深まりそうです。
位置の調整はrelativeとabsoluteのセットで行います。
heading09
基本は01と同じですが、擬似要素を使って3割ほど下線の色を変えます。ここでもrelativeとabsoluteが出てきます。
heading10
05と似ていますが今回は擬似要素を使います。transformの出番ですね。いまだにY軸とX軸どっちがどっちかわからなくなるのでそんな時はこのイメージを思い浮かべることにします。
heading11
10の下線バージョンです。DAY12の見出しのデザインがこれでしたね。今度はtranslateXで位置調整します。
【重要】heading12
これだけはやっとけというパターンだそうです。
✅ DAY4:ボタン、見出しを自在に作れるようになる!
見出しとボタンのパターンを作ってください!
ちゃんと作れるようになってると、他のパーツにも応用が効くはずです。多すぎる…って方は
・見出しの12
・ボタンの2と3だけでも確実に!#30DAYSトライアル #2ndhttps://t.co/IFLNYiz7c8 pic.twitter.com/wAQ8K9mijP
— はにわまん (@haniwa008) 2019年2月18日
これも擬似要素とposition、transformを駆使して作っていきます。
heading13
12とは逆の右側にアイコンありのパターンです。after要素を使います。ここの数値が妙に細かいのはなんでなんだろうか。
heading14
逆ハの時を擬似要素で作ります。beforeとafter両方使います。rotateで少し回転させるのがポイントですね。
heading15
ここでFlexboxの登場です。こんなところにもFlexboxって使えるんですね!目から鱗です。
「余白を分け与える」という概念が今ひとつピンときませんが、今はこうやったらこうなるとだけ覚えておきます。
heading16
私が好きな斜めストライプ!(バイアス柄とも)次のリンク先の解説がとても詳しくわかりやすかったです。
これもジェネレータでこねこねしてたら理解が深まりそうですね。
heading17
16の半分バージョン。after要素で線を敷き、z-indexで重なり順を指定します。






コメント