MTをインストール⇒MAQUEテンプレートを設置するところまでは終了しました。大体の項目はそろっていますが、これはないとマズいという項目がひとつ。それは、このサイトについての説明ページです。(ブログユーザビリティ:間違いトップ10にも挙げられています。)
ABOUTというカテゴリーを作って記事として書いてもいいですが、せっかくABOUTという枠が用意されているのでそこにページを追加しようと思います。
特にフリーページ用のテンプレートは用意されていないようなので、Recent Reaction(最近のコメントとトラックバックの一覧ページ)のテンプレートを流用することにしました。
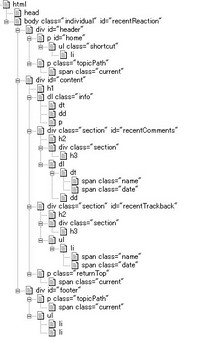
まずはRecent ReactionのページのHTMLの構造を見てみます。管理画面のテンプレート編集ページからRecent Reactionのテンプレートを開きます。その構造をアウトラインプロセッサ(EcoNoteⅢ)を使ってツリー図に書き出してみました。
Recent Reactionのテンプレート構造
人に見せる分にはWordとかillustratorで横長に書いたほうがわかりやすいのかもしれません。別にこんなことしなくてもいいのですが、入力していくことで理解が深まる気がします。
これが実際画面に表示されるとどうなるかがこちら。
Recent Reactionの出力画面(クリックでポップアップ拡大)
FirefoxのX-Rayというプラグインを使って、XHTMLの構造を可視化し、スクリーンショットを撮ってみました。さらにどこからどこまでくくられているか色分けされた枠が出たりしたらすごくわかりやすいだろうなぁ。ついでにどこをどう変えたいかも書き入れておきました。フォトショが入れられないどころかピクトベアさえ動いてくれないのでペイントで!ペイント万歳。
実際にはhead内のmeta要素など、見えないけど書き換えなければいけない部分が他にもあります。次のエントリーでソースを一行ずつ見ていきます。











コメント