
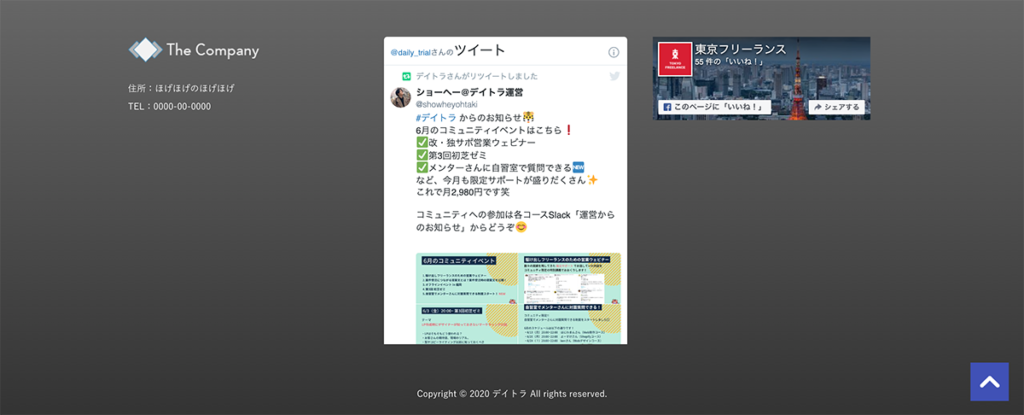
こちらが完成後の画面です。東京フリーランスのTwitterがなくなっていたので代わりにデイトラのアカウントを使用しました。Facebookの方も仕様が変わり新着情報が表示されなくなったため寂しい画面になってしまいましたが仕方なしです。
フッターのコーディングWidget編 HTML
まずは大きく左と右に分けます。右のボックスをTwitterとFacebookに更に分けます。
FacebookとTwitterの埋め込みURLを新しく発行します。
https://developers.facebook.com/docs/plugins/page-plugin/
コードをボックス内に貼れば完了です。
フッターのコーディングWidget編 CSS
ほとんどbase.scssと同じなので省略します。変更と追加のある部分だけ解説します。
.footer
上パディングを広く空けます。
.footer__left
幅を%で指定します。上パディングなしに。
スマホ版では幅100%にします。上パディングなしに。
.footer__widget
幅を%で指定。左パディングを少し空けてボックスとボックスの間を空けます。display: flex;を使いウィジェットを横並びにします。justify-content: flex-end;で右に配置します。
スマホ版ではdisplay: block;、幅100%にして縦並びに。上マージンを広くとります。左パディングをなしに。
.footer__widget-item
ウィジェットひとつひとつ。幅をpxで指定します。max-width、max-heightを設定し、広がりすぎないようにします。右マージンを広めにとります。overflow: hidden;ではみ出た部分を隠す設定に。最後の右マージンをなしにします。
タブレット版では右マージンを狭めに。
SP版では幅を100%にし、右マージンを無しにします。代わりに下マージンをとります。最後の下マージンのみなしに。
.footer__copy
上マージンを広くとります。
以上で終わりです。最後はスマホで下に固定ボタンがあるパターンです。






コメント