スライダー(カルーセル,スライドショー)を左カラムと中央カラムの上に持ってきたい
EC-CUBEをインストールしてみてまず最初に思ったのが、左カラムレイアウトの上にアイキャッチ(メインビジュアル,トップバナーとも)を入れたい。これはたいていのブログでもそうなっているのでみんなしたいことだと思います。
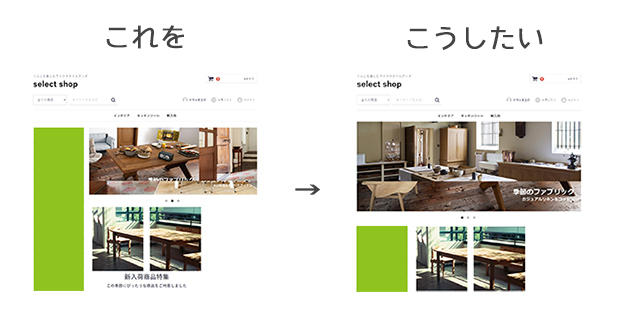
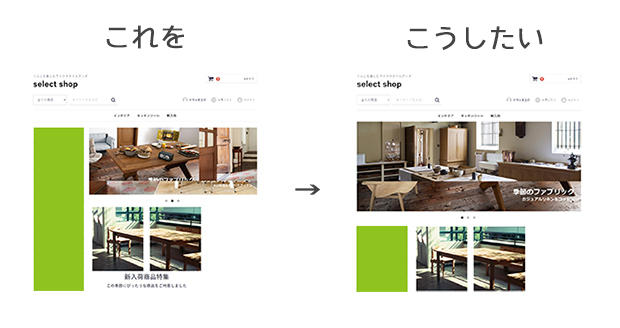
でもいざ管理画面のコンテンツ管理>レイアウト管理>TOPページから#side_leftにブロックを入れてみると…?スライダーの入っているMainは動かせないようになっているのでスライダーの横に左カラムがくるようになってしまいます。ちょっとわかりにくいですがスクリーンショットを撮ってみました。

デフォルトの状態で#side_leftにブロックを入れたのが左の画像、スライダーの位置を動かしたのが右の画像です。これから右の画像のようにする方法を説明します。
Mainは動かせないが
とはいえMainは固定。ほかのブロックのように自由に動かせません。でもどこかにコードがあるはずです。探してみると意外とあっさりと見つかりました。コンテンツ管理>ページ管理>TOPページと進んでページ編集を開いたら…ありました。スライダーのコード。「これのスライダーの部分だけで新しいブロックを作ればいいんじゃないか?」と思ったらその通りでした。
上の方の英文は無視。{% extends ‘default_frame.twig’ %}と{% set body_class = ‘front_page’ %}だけ残して以下のコードを丸々カットします。TOPページはそこで保存。
{% block javascript %}
<script>
$(function(){
$('.main_visual').slick({
dots: true,
arrows: false,
autoplay: true,
speed: 300
});
});
</script>
{% endblock %}
{% block main %}
<div class="row">
<div class="col-sm-12">
<div class="main_visual">
<div class="item">
<img src="{{ app.config.front_urlpath }}/img/top/mv01.jpg">
</div>
<div class="item">
<img src="{{ app.config.front_urlpath }}/img/top/mv02.jpg">
</div>
<div class="item">
<img src="{{ app.config.front_urlpath }}/img/top/mv03.jpg">
</div>
</div>
</div>
</div>
{% endblock %}
こちらをコンテンツ管理>ブロック管理>新規入力から適当なブロックを作り、そこにペーストします。例えばブロック名スライダー,ファイル名slider.twigなど。これでスライダーの位置が動かせるようになりました。
あとはスライダーのブロックを#headerに入れてあげ、左カラムに入れたいものを入れると画像右のようなレイアウトが作れます。









コメント