
基本的な作り方についてはこちらをご覧ください。
今回はこれに電話番号と郵便番号と住所の欄を加えたフォームのスタイリング方法について説明します。
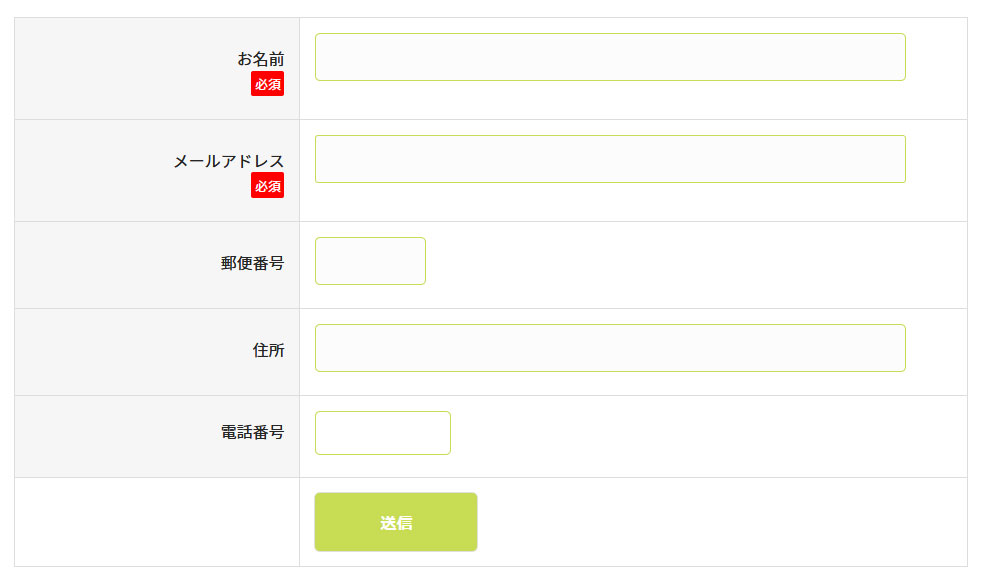
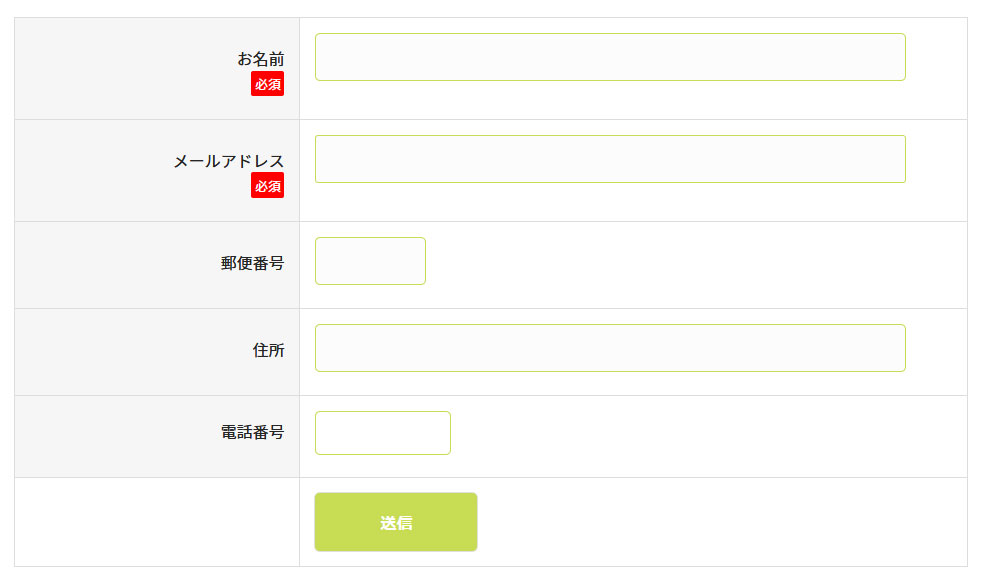
<table class="table-res-form"> <tr> <th>お名前 <span class="requied">必須</span> </th> <td>[text* your-name] </td> </tr> <tr> <th>メールアドレス <span class="requied">必須</span> </th> <td>[email* your-email] </td> </tr> <tr> <th>郵便番号 </th> <td>[text your-postalcode class:postal-code minlength:7 maxlength:8 size:10] </td> </tr> <tr> <th>住所</th> <td>[text your-address]</td> </tr> <tr> <th>電話番号</th> <td>[tel your-tel minlength:14 maxlength:14 size:15]</td> </tr> <tr> <th class="empty"> </th> <td>[submit "送信"]</td> </tr> </table>
point
- telというtype属性を電話番号で指定すること
- 住所を表すtype属性はないのでtext属性を使うこと
- 郵便番号を表すtype属性もないのでかわりにclass:でクラス名を作っておくこと
- 文字数が少ない項目はそれにあわせて文字数制限をつけておくこと
- postalcodeはzipcodeという表現も
.table-res-form { width: 100%; } .table-res-form th { background:#EAEFF9; } .table-res-form th.empty { background:none; } .table-res-form tr { border-top: 1px #D3DEF1 solid; } .table-res-form tr:first-child { border-top: none; } .table-res-form th, .table-res-form td { padding: 1.5em; border: none; } .table-res-form th { width: 30%; text-align: right; } .table-res-form .requied { font-size: 0.8em; color: #FFF; display: inline-block; padding: 0.3em 0.3em 0.2em; background: red; border-radius: 2px; margin-bottom: 8px; } @media only screen and (max-width: 768px) { .table-res-form th, .table-res-form td { width: auto; display: block; } .table-res-form th { padding-bottom: 0; text-align: left; } .table-res-form .empty { display: none; } .table-res-form tr:last-child { border-top: none; } .table-res-form input[type="submit"]{ margin-top:-1em; } } .table-res-form input[type="text"] { border: 1px #C8DC54 solid; padding: 0.5em; border-radius: 5px; margin-bottom: 0.5em; width: 100%; } input[type="email"] { border: 1px #C8DC54 solid; padding: 0.5em!important; border-radius: 5px; margin-bottom: 0.5em; width: 100%; } input.wpcf7-form-control.wpcf7-text.postal-code { border: 1px #C8DC54 solid; padding: 0.5em; border-radius: 5px; margin-bottom: 0.5em; width: auto; } input[type="tel"] { border: 1px #C8DC54 solid; padding: 1em; border-radius: 5px; margin-bottom: 0.5em; width: auto; } .table-res-form input[type="text"]:focus, input[type="tel"]:focus, input[type="email"]:focus { background: #E9F1B9; box-shadow: 0 0 1px 0 rgba(0, 0, 0, 0.5); } .table-res-form input[type="submit"] { border: 1px #C8DC54 solid; padding: 1em 4em; border-radius: 5px; background: #C8DC54; color: #fff; box-shadow: 0 0 1px 0 rgba(0, 0, 0, 0.5); font-weight: bold; } .table-res-form input[type="submit"]:hover { background: #808D36; box-shadow: none; }
point
- 電話番号と郵便番号は短いので、幅を100%にせずにautoにすること
- type属性のtelはそのままだとフォームが細くなるので、パディングを多めにとって他とあわせること
色はお好みで変えて下さい。他にも指定しておいたほうが親切な部分がありますが、またいつか。もっとスマートなやり方があれば教えて下さい。









コメント